Hi fellow Angular developers!
We have a very important announcement to make. As you know Radzen supports Angular applications from its very beginning. There is a catch though - the current version of Radzen targets Angular 7 whereas the latest official Angular version is 11 (was 10 at the time of the original writing) ![]()
We were hesitant to upgrade earlier because of various reasons - breaking changes in the Angular API, third party libraries not fully supporting it etc.
However since Google no longer supports Angular 7 we decided it is high time we make the transition.
Installation
I am linking a Beta build of Radzen which targets Angular 11 (Windows, macOS. We ask every Radzen developer who uses Angular to try this version with their apps and report their findings. If this is you please check the following important bits before trying that build:
- This is a "Beta" product and comes with a beta warning - things are likely to break. Try it with your applications but do not make a production deployment with the Radzen beta.
- It installs as a separate product and will not replace your existing Radzen installation so you can use it side by side.
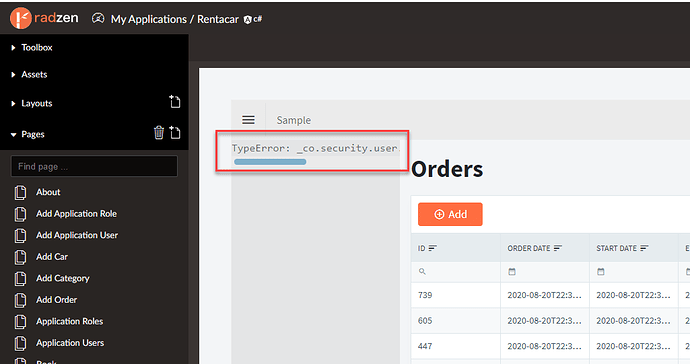
- Once you start the Beta you will see that none of your Radzen applications will be listed - the My Applications screen will be empty.
Using the Radzen Beta
To try the Radzen Beta on an existing application you have to do the following:
- Copy the directory of your Radzen Angular application to a new location. This is critical! Without making a copy you will upgrade your existing Angular 7 app to Angular 11 which may have side effects when you open the same application with the official Radzen version later.
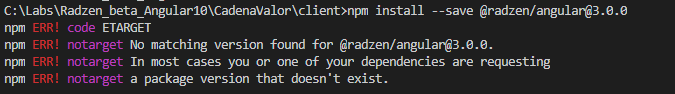
- Import the copy of your application in Radzen Beta. Everything is expected to build and run normally unless you use third party dependencies or have added certain files to Radzen's code generation ignore list. In case of the former (third party dependencies) Radzen should ask you to manually run
npm install. You may have to update the third party dependencies to a newer version compatible with Angular 11. If case of the latter (ignored files) you may have to remove those files temporarily from the code generation ignore list so Radzen can update them. The files that Radzen will try to update are:app.module-generated.tsand*-generated.component.ts
What changed
Surprisingly not so many things changed in the generated code. Most of the changes we had to make were in the @radzen/angular package and Radzen itself.
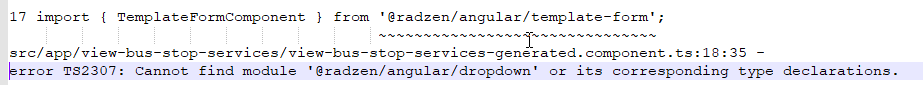
- Components imported from the
@radzen/angularpackage now have a different path:
Before:import {AutoComplete} from '@radzen/angular/dist/autocomplete';
Now:import {AutoComplete} from '@radzen/angular/autocomplete';
This affects the*-generated.component.tsfiles (Angular components generated for Radzen pages) andapp.module-generated.ts. - The package.json and angular.json files have been updated to reflect the latest versions of the required dependencies.
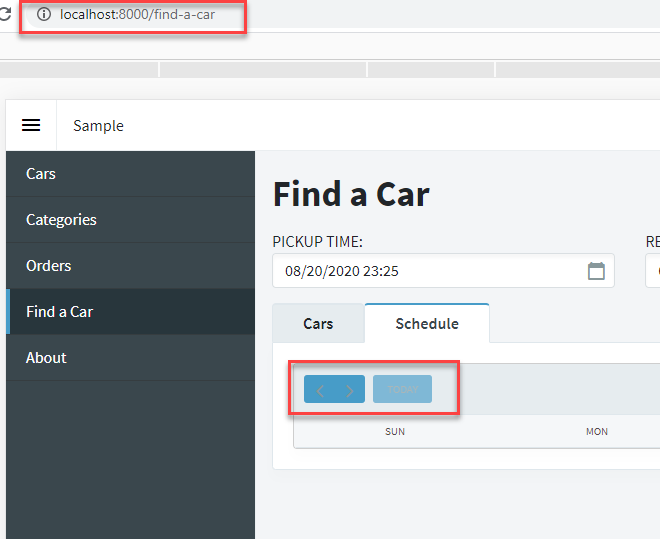
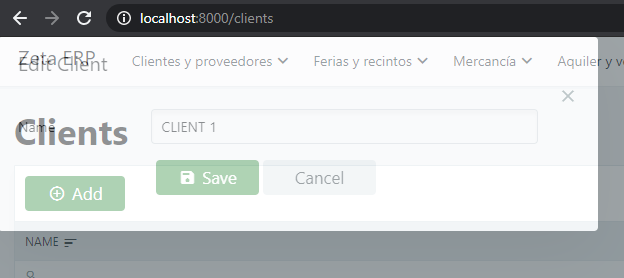
- Radzen applications now use PrimeNG 9.x. This has a few side effects - the PrimeNG DataTable component no longer exists. The themes have been updated to reflect the changes in the PrimeNG rendering. If you have a custom theme some components may look off (e.g. Dialog, Notification, DatePicker etc.) - rolling back to an existing theme should fix that.
Why are we asking you to try the Beta
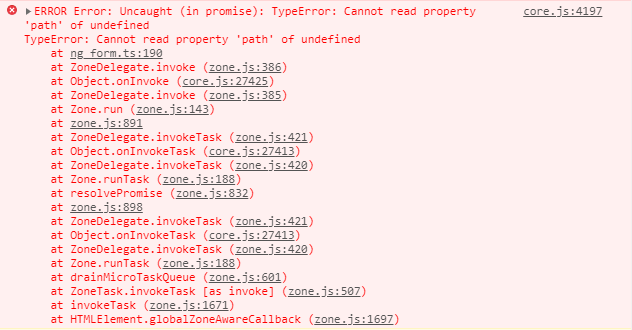
Once we release Angular 11 support officially all existing Angular 7 applications will be automatically upgraded once you open them with Radzen and press the Run button. We have tested a few dozens of customer applications that we had access to but there are probably issues we haven't discovered. This is why it is very important as many Radzen Angular developers as possible give the beta a try and report any issues with it.
And before you ask - unfortunately we can't support both Angular 7 and Angular 11. Ignoring the fact that Google no longer supports Angular 7 it would be too much of a hassle to support two versions of @radzen/angular and two separate sets of node_modules dependencies. And since Radzen includes the required node_modules maintaining two copies would essentially double Radzen's size.
How do I give feedback
You can either write it here in this very topic or send an email to info@radzen.com with the details.
Thank you for your consideration!
Vladimir & Atanas @ Radzen