Using Beta-1. Windows
- issue.
I have to run the Radzen application as Administrator to compile and run the application : otherwise complains about not being able to create a ".cache " folder onder node_modules.
Using Beta-1. Windows
@mcanavar unfortunately this seems to be an Angular CLI issue that we can't do much about. Does it happen if you run npm install in the client to have a copy of node_modules instead of using the linked one?
when using "npm install" the issue with having Radzen run in admin mode resolves, so it seems to be only the issue when the linked npm version is used.
@mcanavar is Radzen installed by this user?
A possible solution is to give write access to C:\Program Files\Radzen to your user. We will investigate if there are other ways to solve this problem.
UPDATE: We seem to have found a way to move the cache directory to the application itself instead of node_modules. Will ship with the next update of the Radzen Beta.
Does Radzen automaticallay update packages in package.json and if so when? I just imported a project and got lots of errors similar to.
@mumfie yes, Radzen should have updated the version automatically but I think there is a case where it won't. Will handle that. About the theming issue - indeed some PrimeNG components have changed rendering hence we had to update the themes. Mentioned above in the "What changed" section.
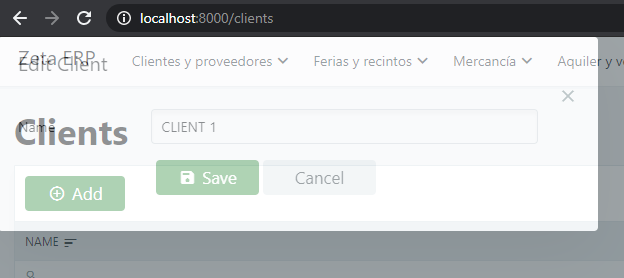
when opening a page as a dialog it is displayed semi-transparent and in the left top corner. No custom code was added to the action - just the logic of the automatically generated CRUD page. Deleting the on-click logic and adding it again did not result in any change. Despite its weird appearance, the opened dialog is still functional - one can press buttons and open dropdown-fields...

Forgot to add - tested in Chrome v 84.0.4147.135 and MS Edge v 84.0.522.63
Theme used is the Default one, with primary color changed manually in \client\src\assets\css
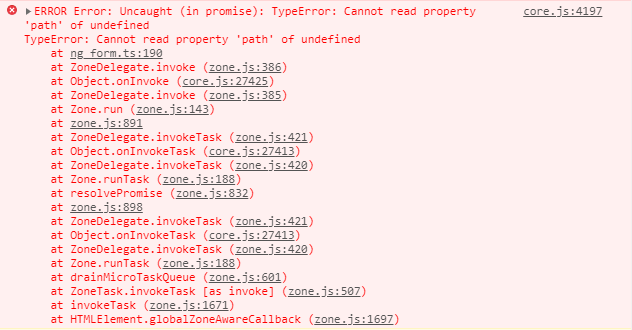
Just doing some preliminary testing using 2.60.0-beta.1 and noticed an error coming up on a couple of my dialogs when they are opened. They are simple add and edit dialogs with nothing complicated on them but, this error is showing in the console:

Having deleted objects off the page 1 at a time, I've got down to the error coming from a Checkbox component which has it's Value property bound to a boolean page property
Hi @markb,
To my regret this seems buried deep in the Angular code and I can't trace it to Radzen. Can you send us your application to info@radzen.com so we can investigate further? Also specify what page this happens in. Thanks!
Hi,
I have just updated the Radzen Beta and the download links in the first post. There are two things fixed in the new version.
Hi @korchev,
Just tried this new beta version and still unable to uncheck anything (tables,columns, etc) in the Entities fieldset.
If check Generate pages for CRUD operations can amend checkboxes in CRUD Pages fieldset.

Indeed we have uploaded a build which does not include the fix. Will do so next week.
Is there anyone testing the current Beta
I have been testing it with a large application and found no show stoppers, also trying it in production after testing the application to get user feedback as well, would be great to get this live before dotnet 5 is released
A few of the customers who have the most Angular deployments haven't reported yet. We are not comfortable with releasing it officially as it may break a lot of existing applications. Meanwhile I will release an updated beta today which is up to date with the latest features.
UPDATE: The download link for Windows has been updated.
Today the Angular team released Angular 11 which makes this beta release obsolete. Considering the time it took us to prepare the Angular 10 support we can't commit with a deadline for a new build that supports Angular 11. I will update this thread once there is any more info. All that I know is that we will not release officially Angular 10 support now that there is a newer version.
I have updated the Radzen beta with a new version - beta 6 (we skipped beta 5). It now comes with Angular 11 support. Fortunately the upgrade took us less time than anticipated and we didn't hit any issues.
Radzen beta-6 compiles with this message:
ng-cli: Your global Angular CLI version (11.0.2) is greater than your local version (10.0.7). The local Angular CLI version is used.
Check if your application has a node_modules directory (it probably does and contains an older version of the angular cli - 10.0.7). Radzen Beta 6 ships with Angular Cli 11.0.2.