Syncfusion provides a Community version of their controls for small business with less than a $1 million USD in annual gross revenue and 5 or fewer developers and individual developers Community License or Trial Version
To get started create a Blazor Application.
I called the my project SyncfusionChart How to create a project
My sample MSSQL is the Northwind database How to get it
Infer the MSSQL database call it Northwind How to infer Schema
Make sure all the Views are selected
Create a page for the Chart Control
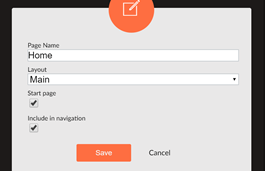
Create an empty Page and call it Home
Tick “Start page”, “Include in navigation” and then save the form
In the page load event
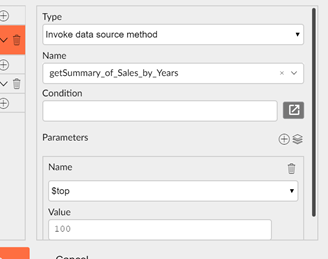
Type : Invoke data source method
Name : getSummary_of_Sales_by_Years
Parameters: Add
Name : $top
Value: 100
Then: add
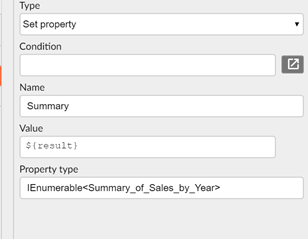
Type: Set property
Name: Summary
Value: ${result}
Property type : IEnumerable
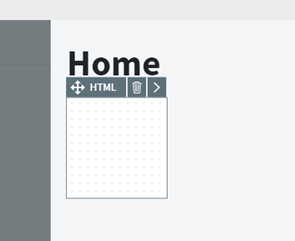
Go to the toolbox and drag the html5 control onto the form.
Add the following to the HTML content
</ChartSeriesCollection>
</EjsChart>
Create a page for the Pivot View
Create a page call it Pivot View
In the page load event
Type : Invoke data source method
Name : getProductSalesFor1997
Then: add
Type: Set property
Name: Orders
Value: ${result}
Property type : IEnumerable
Add the html control and add the following
<PivotViewRows>
<PivotViewRow Name="CategoryName"></PivotViewRow>
<PivotViewRow Name="ProductName"></PivotViewRow>
</PivotViewRows>
<PivotViewValues>
<PivotViewValue Name="ProductSales" Caption="Units Sold"></PivotViewValue>
</PivotViewValues>
</PivotViewDataSourceSettings>
</EjsPivotView>
Now ran the Application you will get errors in the Output Window
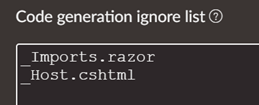
Stop the Application then go to Settings and add the following pages to Code Generation ignore List
These are files we will be modifying and so not want Radzen to overwrite them.
_Imports.razor
_Host.cshtml
Next we open VS 2019 or VS Code to do the rest of the modifying How to
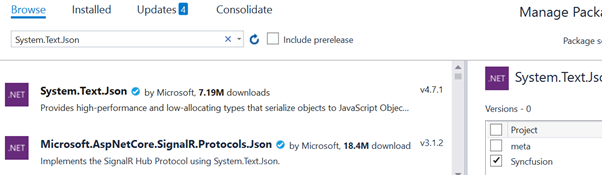
We need to add the following Nuget packages to your project How to
Syncfusion.Licensing
System.Text.Json
Syncfusion.EJ2.Blazor
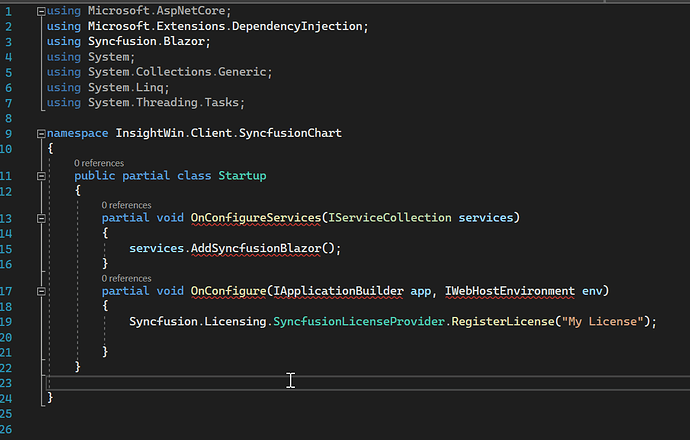
Next we will need to create a Startup partial class
I called It SyncfusionStartup.cs
Copy the following code
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.DependencyInjection;
using Syncfusion.EJ2.Blazor;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace SyncfusionChart
{
public partial class Startup
{
partial void OnConfigureServices(IServiceCollection services)
{
services.AddSyncfusionBlazor();
}
partial void OnConfigure(IApplicationBuilder app, IWebHostEnvironment env)
{
Syncfusion.Licensing.SyncfusionLicenseProvider.RegisterLicense("My License");
}
}
}
Next you will need to get a Syncfusion Licence for blazor so you can replace “My License” with your license, you may need need to replace the namespace with your project name as well. How to
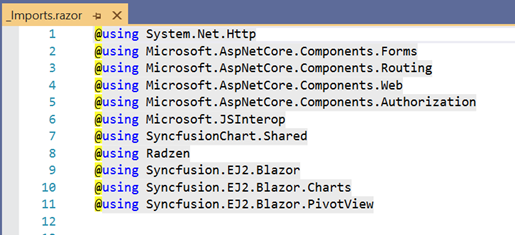
Then add the following using statements to _Imports.razor
@using Syncfusion.EJ2.Blazor
@using Syncfusion.EJ2.Blazor.Charts
@using Syncfusion.EJ2.Blazor.PivotView
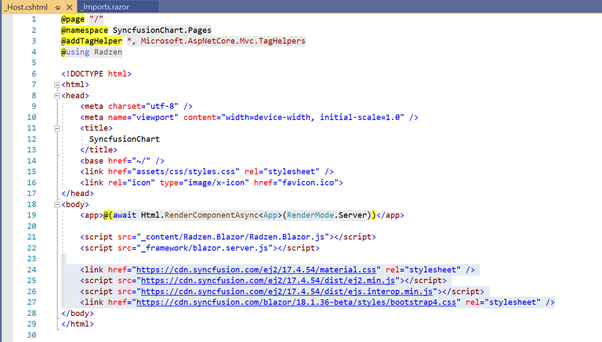
Add the Following to Pages_Host.cshtml under the body tag
<link href="https://cdn.syncfusion.com/ej2/17.4.54/material.css" rel="stylesheet" />
<script src="https://cdn.syncfusion.com/ej2/17.4.54/dist/ej2.min.js"></script>
<script src="https://cdn.syncfusion.com/ej2/17.4.54/dist/ejs.interop.min.js"></script>
<link href="https://cdn.syncfusion.com/blazor/18.1.36-beta/styles/bootstrap4.css" rel="stylesheet" />
Now go back to radzen and run the project.
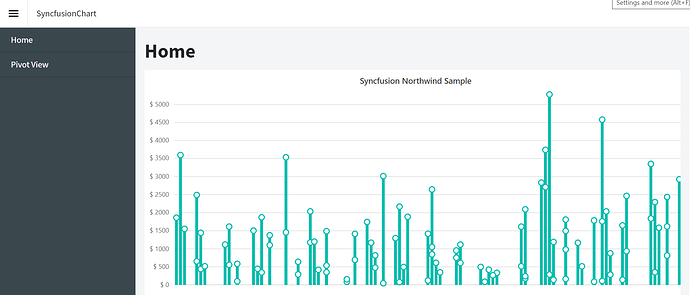
Chart
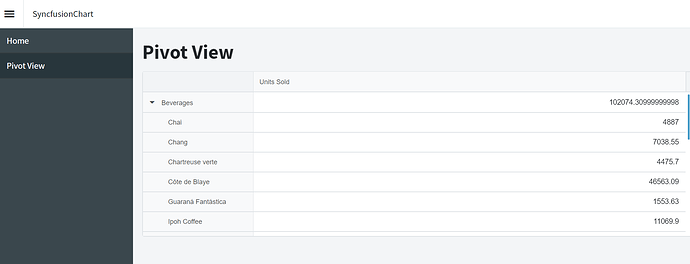
Pivot View