Is there currently a way to wrap texts in a textbox object? I am not seeing support for it currently and would like to have it for a printable report.
Hi @Damian,
The Radzen TextBox uses <input type="text"> which doesn't allow text wrapping. For multiline text you can use the TextArea component (which uses the <textarea> element). For printable reports I wouldn't recomment using input components at all. Try with a Label or for full control - the HTML component.
Hey @korchev,
Even with the HTML component when editing the template in a datagrid, I can not get the text to wrap.
HTML code: https://hastebin.com/ayexegaxuk.html
Any guidance would be appreciated.
Was not able to get HTML component to work, though TextArea works fine besides the fact that it doesn't auto scale the amount of rows based on the text, is there a way to change this?
I will need some more info about what you are trying to achieve. Attaching some screenshots of your current setup and desired outcome would definitely help me understand your requirements.
Anyway to edit multiline text you need to use the TextArea component. To display multiline text you would need something like this (used via the HTML component)
<p style="word-wrap: break-word">${data.Property}</p>
Example: 
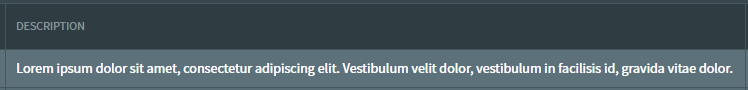
Description Text: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum velit dolor, vestibulum in facilisis id, gravida vitae dolor. Maecenas eu lorem vulputate, sagittis diam at, placerat est.
This is using the provided HTML code posted above. Ideally I would like it to cut off at "dolor" and move over to the next line and continue from there. I was able to get this to work with the TextArea but the main issue I had with that was the height of the TextArea did not adjust based off of how much text there was.
Can you try the suggestion from this SO answer? Radzen uses HTML at the end of the day and obeys the HTML and CSS rules. Make sure your text has new line symbols stored in the database though.
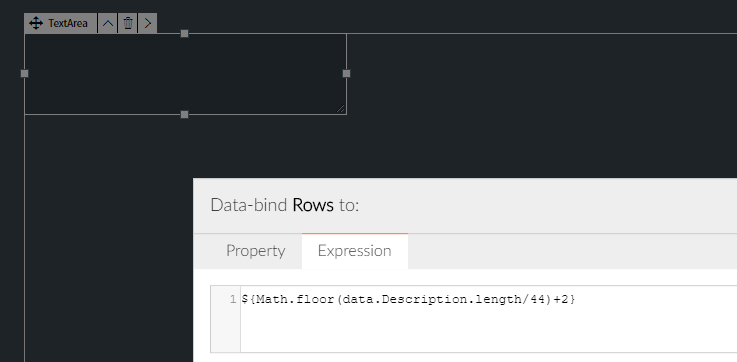
Been dabbling around for a big with Text Area and word wrapping works perfectly but it seems that scaling of the rows does not want to scale properly depending on text length. Even when using: ${Math.floor(str.length/44)+2} for the rows variable, it stll does not seem to want to format the rows as such.
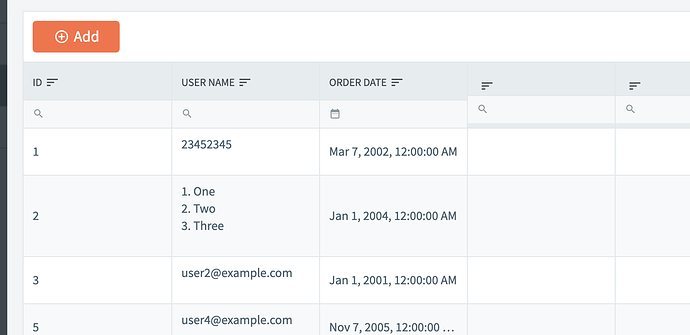
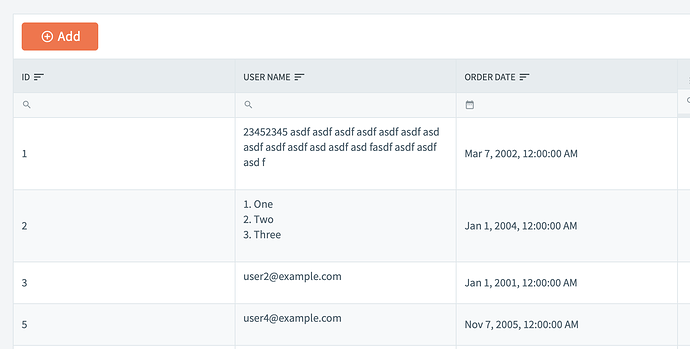
I managed to display new lines quite easily. Here is the column template: <p style="white-space: pre">${data.UserName}</p> and here is how it looks like:
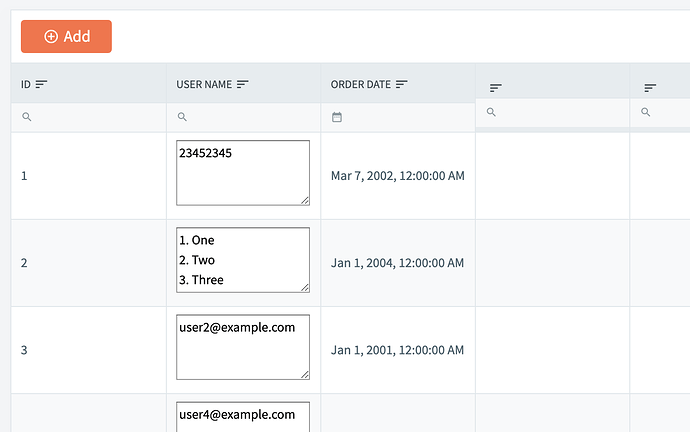
And here is with a textarea <textarea rows="3">${data.UserName}</textarea>:
Not sure why you need a textarea though. The <p> will display all new lines automatically without a need to set rows.
Hello Korchev,
Textarea was originally used as it provides a bounds for text to have a length before word wrapping to the next line. Even while using <p> the text does not word wrap nor follow the bounds. Specifically I need the height of the <p> or TextArea to scale with the word-wrapped lines.
IE: instead of doing this: https://forum.radzen.com/uploads/default/original/2X/a/a6de00b0fd2ac07c1c1119610dbb5d6621d0b61f.png
it does this: ![]()
and auto scales the height based on the amount of times it needs to word wrap. From my testing, there seems to be no way to automate the heigh scaling to the lines needed for word-wrapping. Even when doing this:
Word wrapping is achieved by the CSS style white-space: normal. More info about word-wrapping can be found here. The Radzen DataGrid by default disables word-wrapping as this is the expected behavior of a datagrid.
If you want both to wrap text and display new lines you need white-space: pre-wrap.
<p style="white-space:pre-wrap">${data.UserName}</p>
That worked perfectly, thank you! Normally we would not require it but for printing purposes word wrapping with new lines displayed was needed. Thank you!
Hi ,
Is it possible to hardcode the next line for the header ? I do not want the Css to control the break.
b.r.
Mehmet
This is not possible. HTML ignores new lines unless that css is used.
Hi Korchev,
Any suggestions on CSS to use ? I want to determine the break position of the line of tekst .
Thank you.
I don't think that CSS supports that. If you need to insert a new line at specified location you have to use the <br> element.
Hi korchev:
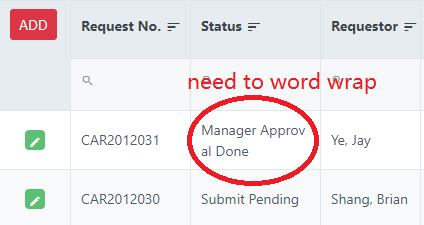
I set the datagrid column template like this :
<Template Context="data">
<p style="white-space:pre-wrap">@data.Status</p>
</Template>
but it shows like this:
Yes, this is exactly how it should show. That's how white-space: pre-wrap works.
use "white-space: normal" instead of "white-space:pre-wrap" and the words should stay together.
Hi Changfeng1800, this option works for me, thanks