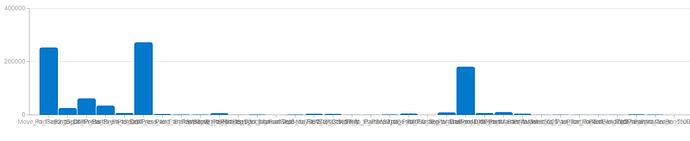
I have a problem with the category axis labels overlapping in my column chart as shown below. Is there a solution to this? I've read the option to give labels a vertical orientation is something planned for a future update. However, I'd like to resolve this issue within the next few days. Would it be reasonable for me to try to alter the source code of the Radzen component library and try to add the option myself? If so, could you guide me in the right direction about how to attempt to do this?
1 Like
Hi @blazor_newbie,
I am afraid at the moment we don't have a solution. A possible workaround is listed in this thread: Column Chart Spacing issue - #4 by Kyle - it hides the category axis and relies on the legend to display all series. It also applies a custom color to every bar.
Unfortunately this is not a trivial task to attempt. Rotating the labels affects the layout algorithm of the chart - it has to measure the rotated text when calculating the category position. Still if you decide to give it a go you can check the following files:
1 Like
Axis label rotation has been implemented since Radzen.Blazor 5.5.0.