I configured the filtervalue of my grid to be 0 in a boolean column.
Now when the app starts the filter is set but the data does not get filtered, when I change the filter by hand after the initial load it works fine, what could lead to such behaviour?
That property only sets the visual value that the filter UI of the grid displays. You still need to filter your data by specifying the $filter parameter of your data source method (or use the query builder).
Which I did already, didn't change the problem. But I could solve it by deleting AGAIN my node_modules folder. That situation is horrible, it looks like random stuff starts breaking and I always have to keep an eye on that part because it could be a magically created folder, can't I somehow lock that symlink down?
You cannot "lock" the symlink. However Radzen will start checking for version discrepancies in one of the future releases.
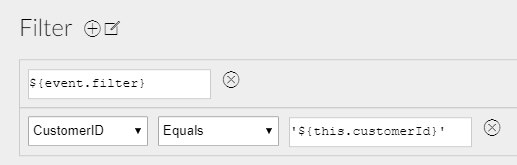
Just to be sure there is nothing wrong with my filter, this is how it should look like or?
${event.filter} and EventID eq '${selectedEvent.EventID}'
I need a list which contains all data from one - in my case, event - and add the filter which is defined in the grid. So I want to load all my data and prefilter it, but still have the possibility to show data which isn't shown after the initial load.
I am editing this post to delete the answer as it does not work.
Sorry to mix 2 things up here but for the symlink topic:
I already create my symlink with a bat-file, but sadly it doesn't seem to 'lock' ![]()
cd "C:\dev\Manager\client"
RD /S /Q "C:\dev\Manager\client\node_modules"
cd "C:\Program Files\Sysinternals"
junction.exe "C:\dev\Manager\client\node_modules" "C:\Program Files\Radzen\resources\node_modules"
Yes, creating the symlink won't always work as Radzen will delete it after you stop the application. Still it will prevent Visual Studio from running npm install. I will retract my suggestion.
I have a feeling that the filter not working however is probably not related to that.
Yes, I think you are right. I retested it and it is still there, my fault.
${event.filter} and EventID eq '${selectedEvent.EventID}'
This will not work initially if ${event.filter} is empty. You can use the Query Builder to set the filter so you can both use the user specified filtering and the predefined condition.
As far as I can see my code is exactly like the one in the query-builder on this example page.
This is written in the query-builder on the documentation:
This is my version:
${event.filter} and EventID eq '${selectedEvent.EventID}'
'selectedEvent' is nothing else than a page-property in form of an object.
I do not get where I can distinguish between the definition of the filter which ...
... defines how to filter down all the data in the sql-table (eg. only events from a certain 1-n relation)
... defines a prefilter in the datagrid
${event.filter} is empty by default hence ${event.filter} and EventID eq '${selectedEvent.EventID}' leads to an invalid expression. You will have to do something as in this forum post: ${event.filter ? event.filter + ' and ' : ''} EventID eq '${selectedEvent.EventID}.
The Query Builder handles that out of the box so you don't have to write complex expressions.
Thank you for the explanation, but now I have even more questions.
In which case a user might want to NOT use the filter which he/she can define in the designer?
How about you add predefined filters to the query as a default.
If there is really a case in which somebody does not want that feature to work (how? why? who? ... it's a grid) it would be easier to put a checkbox for that somewhere.
You could use your solution: ${event.filter ? event.filter + ' and ' : ''}
or
Default event.filter to true if it's empty: (${event.filter}) and ("")
This would be a solution which would totally work with all the designer-code your users would have used until today. I mean you are presenting easy tutorial-screenshots on your documentation page which suggest to leave this i-would-assume-very-useful-feature hanging.
EDIT: Actually I do not understand why adding event.filter to the query is even required, it could be done automatically, which would make it much more readable.
The Invoke data source method can be called in other places that are not event handlers (or from event handlers of components that do not support filtering). This is why we do not include event.filter by default.
Ok, how about putting it as a default value in the query-builder?
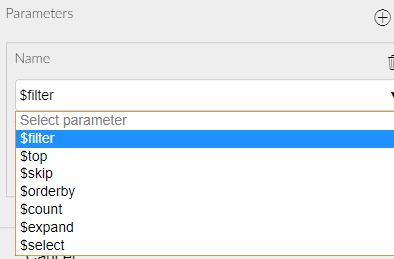
When the user adds the parameter named $filter
This could be done for the $top with event.top too
$skip -> event.skip
$orderby -> ${event.orderby}
$count -> event.top != null && event.skip != null
This is all stuff which I always add with the same values.
They would be still interchangeable by the users, so no "automagical" stuff happens, only default values when the user decides to add them from the ui.
We can probably do that. However it will still not fix the issue you have described in this post because of this.
${event.filter ? event.filter + ' and ' : ''}
Isn't working either 
What is the complete value of the $filter parameter? If it is just that - yes it is invalid.
${event.filter ? event.filter + ' and ' : ''} EventID eq '${selectedEvent.EventID}'
The expression looks correct. Is there any JavaScript or server-side error (you can check Radzen's Output pane for the latter)? What is the type of the EventID property?