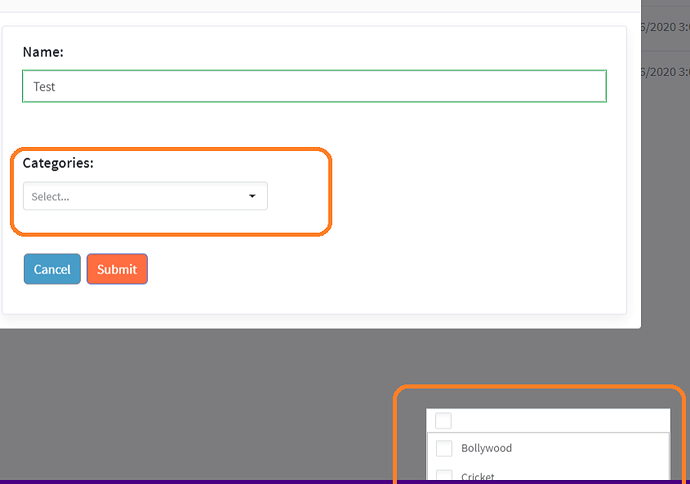
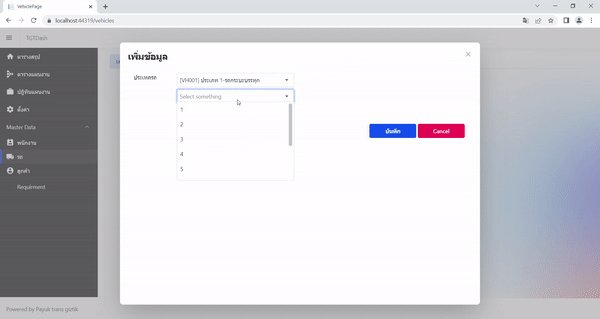
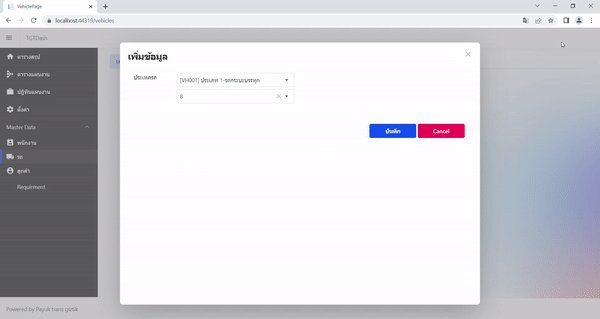
Having a weird issue with the Radzen blazor drop down display which works fine on any non-modal screen, but on modal window the "drop down list" part of the control shows up in a different location than the drop down itself (see image attached):
I am on the latest version of the Radzen.Blazor 2.0.13 nuget package.
Thanks for any assistance here.
enchev
January 9, 2020, 7:39am
2
Hi @jaikmis ,
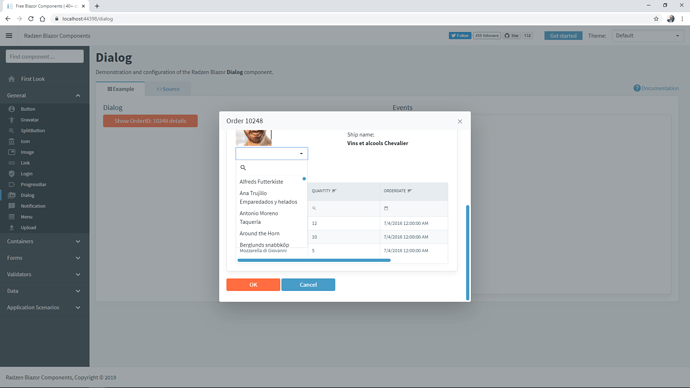
Please use Radzen Dialog - it will work normally:
thanks, I will give that a shot. Appreciate the quick response.
korchev
February 20, 2020, 4:46pm
4
@jaikmis we recently fixed an issue which is probably related.
With latest Radzen.Blazor 2.10.11 this error still exist. Will there be a fix for it?
How can we reproduce this error? Some minimal demo would allow us to troubleshoot.
Same issue here.
<RadzenDropDown @bind-Value="_pageSize" Data="@_pageSizeSelection" Change="ChangePageSize" />
When the Bootstrap Modal is shown open DevTools and navigate to the Dropdown.
By me i have follow output:
<div class="ui-dropdown" tabindex="0" id="jhzSmLcx8k" _bl_42="">
<div class="ui-helper-hidden-accessible">
<input style="width:100%" aria-haspopup="listbox" readonly="" type="text" tabindex="-1" aria-label="10">
</div>
<label class="ui-dropdown-label ui-inputtext ui-corner-all">10</label>
<!--!-->
<div class="ui-dropdown-trigger ui-state-default ui-corner-right">
<span class="ui-dropdown-trigger-icon ui-clickable pi pi-chevron-down"/>
</div>
<div id="popupjhzSmLcx8k" class="ui-dropdown-panel ui-widget ui-widget-content ui-corner-all ui-shadow" style="display:none; box-sizing: border-box">
<div class="ui-dropdown-items-wrapper" style="max-height: 200px;overflow-x: hidden">
<ul class="ui-dropdown-items ui-dropdown-list ui-widget-content ui-widget ui-corner-all ui-helper-reset" role="listbox" _bl_43="">
<li role="option" class="ui-dropdown-item ui-corner-all" aria-label=">10"><span>10</span>
</li>
<li role="option" class="ui-dropdown-item ui-corner-all" aria-label=">25"><span>25</span>
</li>
<li role="option" class="ui-dropdown-item ui-corner-all" aria-label=">50"><span>50</span>
</li>
<li role="option" class="ui-dropdown-item ui-corner-all" aria-label=">100"><span>100</span>
</li>
</ul>
</div>
</div>
</div>
After a click on the DropDown this element is deleted from the DOM:
<div id="popupjhzSmLcx8k" class="ui-dropdown-panel ui-widget ui-widget-content ui-corner-all ui-shadow" style="display:none; box-sizing: border-box">
<div class="ui-dropdown-items-wrapper" style="max-height: 200px;overflow-x: hidden">
<ul class="ui-dropdown-items ui-dropdown-list ui-widget-content ui-widget ui-corner-all ui-helper-reset" role="listbox" _bl_43="">
<li role="option" class="ui-dropdown-item ui-corner-all" aria-label=">10"><span>10</span>
</li>
<li role="option" class="ui-dropdown-item ui-corner-all" aria-label=">25"><span>25</span>
</li>
<li role="option" class="ui-dropdown-item ui-corner-all" aria-label=">50"><span>50</span>
</li>
<li role="option" class="ui-dropdown-item ui-corner-all" aria-label=">100"><span>100</span>
</li>
</ul>
</div>
</div>
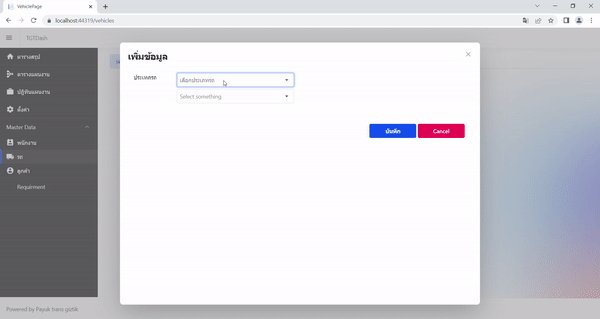
I have the same issue. But i fix by remove or comment out any html code just have Dropdown and it can work.
<RadzenDropDown AllowClear="true" TextProperty="Id"
TValue="VehicleType" Class="w-100"
Data=@(ListType)>
<Template Context="data">
@($"[{data.Code}]:{data.TypeNumber}-{data.TypeName}")
</Template>
</RadzenDropDown>
this is my issue but now i can solved.
Can you clarify what does this mean?
I don't know how to explain it. I am bad English. Sorry