Hello,
I used css transforms (translateX) in some divs and after that RadzenDropDowns contained in div do not open correctly.
I have seen in Radzen.Blazor.js, you make some calculations to ajust dropdown panel because you use fixed position instead of absolute.
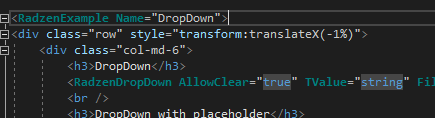
You can test it in Demo in /dropdown adding in first div style="transform:translateX(-1%)" as you can see in photo
thank you in advanced