Is there a way to bind to your Razden Blazor components, for example. If I used a
<select @bind="@Variable"> then the @Variable would be updated with the selected value. Is this possible with the RazdenDropdown?
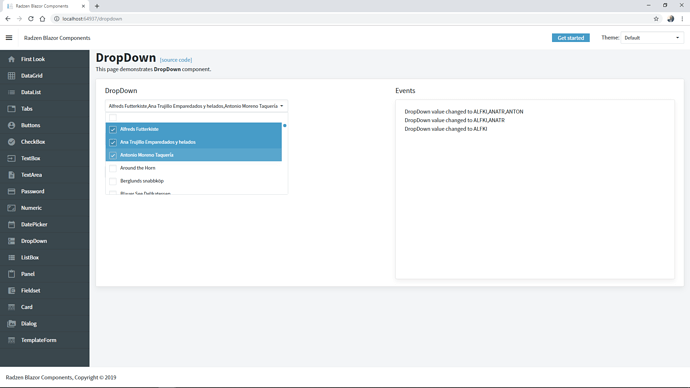
Yes you can. Here is an example using this demo: https://blazor.radzen.com/dropdown
object CustomerID;
...
<RadzenDropDown Data="@customers"
TextProperty="CompanyName" ValueProperty="CustomerID"
@bind-Value="@CustomerID"
Change="@(args => Change(args, "DropDown"))" />
...
void Change(object value, string name)
{
events.Add(DateTime.Now, $"{name} value changed to {CustomerID}");
}
It does not work in the case when Multiple="true", It gives errors at the time of compiling.
Error
<RadzenDropDown @bind-value="user.Roles" ValueProperty="Id" Multiple="true"
Placeholder="Select..." Data="@roles" TextProperty="Name"
Style="margin-bottom: 20px;width:100%"
Change="@(args => Change(args, "DropDown with multiple selection"))" />
No error but two-way-data binding does not work.
<RadzenDropDown Value="user.Roles" ValueProperty="Id" Multiple="true"
Placeholder="Select..." Data="@roles" TextProperty="Name"
Style="margin-bottom: 20px;width:100%"
Change="@(args => Change(args, "DropDown with multiple selection"))" />
I read on github somewhere that two-way data binding and OnChnage does not work at the same time, so I remived that Change Event but in that case also it does not work.
Here is the same example modified for multiple items:
<RadzenDropDown Multiple="true" Data="@customers"
TextProperty="CompanyName" ValueProperty="CustomerID"
@bind-Value="@CustomerIDs" Change="@(args => Change(args, "DropDown"))" />
...
IEnumerable<dynamic> customers;
object CustomerIDs;
void Change(object value, string name)
{
events.Add(DateTime.Now, $"{name} value changed to {string.Join(",", ((IEnumerable<string>)CustomerIDs))}");
}
<RadzenDropDown Multiple="true" Data="@customers"
TextProperty="CompanyName" ValueProperty="CustomerID"
@bind-Value="@CustomerIDs" Change="@(args => Change(args, "DropDown"))" />
...
IEnumerable<dynamic> customers;
object CustomerIDs;
void Change(object value, string name)
{
events.Add(DateTime.Now, $"{name} value changed to {string.Join(",", ((IEnumerable<string>)CustomerIDs))}");
}
it does not marks the items selected in the case of edit.
Thanks for that, I was wondering if you will support a @bind-SelectedItem option which would bring back the entire object and not just the id. DevExpress have something like that in their Blazor combobox.
<DxComboBox Data="@Cities"
AllowUserInput="@true"
NullText="Select City ..."
@bind-SelectedItem="@SelectedItem"
@bind-Text="@Text"
@bind-DropDownVisible="@DropDownVisible">
Wondering if anyone knows if this can be done, can't find any documentation on this. I can do an ID lookup on my side to get the row but would appreciate a better way of doing this.
There is no SelectedItem property in the current version however we will expose such.
Radzen.Blazor 0.0.44 was just published!
That works great thanks.
@bind-SelectedItem="@slectedItem" now gives you the object.
How do you get the latest Radzen.Blazor? Is it included in Radzen 2.19.6?
Hi Alan,
You can get it from NuGet:
https://www.nuget.org/packages/Radzen.Blazor/
I have the latest version of RadZen downloaded (2.19.8) and I can see a template field property for RadzenDropDown (Blazor) but not sure what format is required (not the same as angular template format). I've looked at the code generated and am using the following in the template field. @((data as ).). I see their is also a designer but I can't seem to get that working, it displays a popup window but I can't see what I should be doing there.
I'll give that a go tomorrow, if I don't use the visual designer then is my other method the correct way of filling the template field? ie. @((data as ).) eg. @((data as User).Surname), @((data as User).Firstname) would produce Surname, Firstname
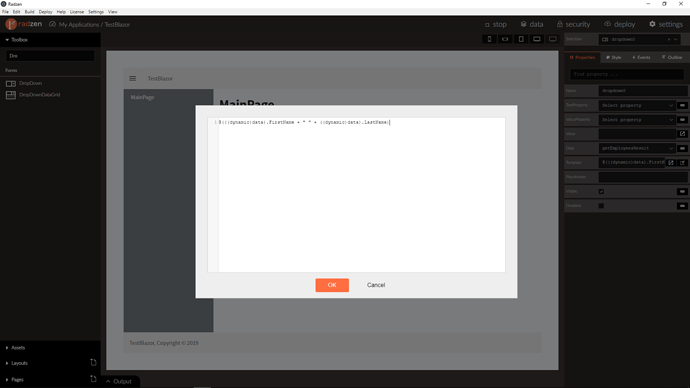
Here is an example how to write template manually:
@(((dynamic)data).FirstName + " " + ((dynamic)data).LastName)
Hi,
This did not work for me
Do you have sample code ?
Thank you
Fatima
<RadzenDropDown Placeholder="Select Account..."
Data="@SqlAccountList"
TextProperty="AccountName"
ValueProperty="Id"
Change="@(args => OnDropdownChange(args, "1"))"
Style="width: 250px; margin-bottom: 20px"
@bind-SelectedItem="@_selectedItem">
<Template Context="sqlUserContext">
@((sqlUserContext as SqlUser).AccountName)
</Template>
</RadzenDropDown>
and in my code section
private object _selectedItem;
and when I want to access the various properties
SelectedSqlAccount = (SqlUser)_selectedItem; << This would give you the selected object (SqlUser)
SqlAccountList defined as....
IEnumerable<SqlUser> SqlAccountList is the object I'm binding too
Thank you Mark, I was trying to preselect the options in the dropdown from another table.
But that's when I get object reference error.
Also this is for Multiple = true