This might be off topic but I hope to get some ideas here.
I am making a web application where in the main view there will be a table with all the months of the year as columns. The issue I'm having is that the laptops now come by default with 125% scaling factor which most users are not aware of and can't be expected to change that.
In my view, when these conditions are met, the input fields in the table get cut off, which ruins the whole UX feel. Is there any trick on fixing this?
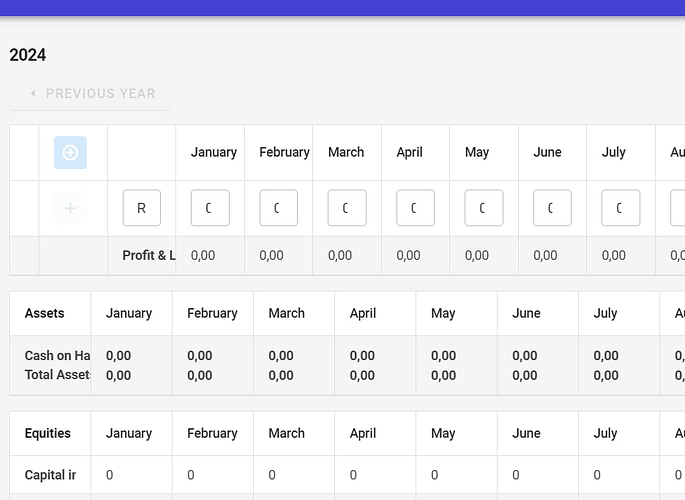
Here is an example of how the table ends up looking. All the components here are RadzenComponents and there is no custom CSS applied. They all have the default theme.
This is on a 1920x1200 with 125% scaling.