I see the use of Style in your components but wondering if you will support Class, that would make styling a lot easier.
Hi Mark,
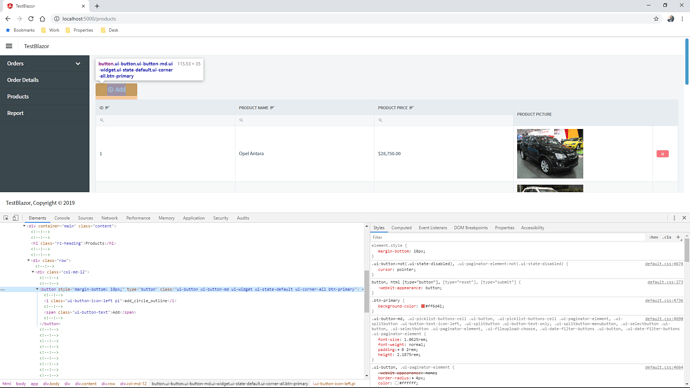
We use a bit different approach inspired by bootstrap. Css classes are predefined:
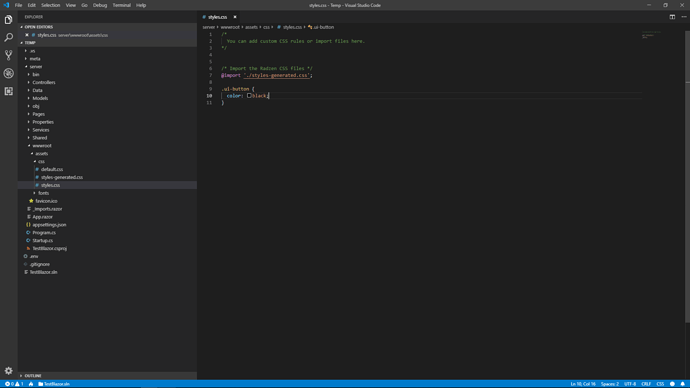
and you can customize them using server\wwwroot\assets\css\styles.css:
Thanks for the quick reply, I was thinking more in line with the example below.
Using style...
<RadzenLabel Text="Name" Component="name" style="margin-left: 0.5rem; margin-bottom: 0.5rem"></RadzenLabel>
and if class was available.
<RadzenLabel Text="Name" Component="name" class="ml-2 mb-2"></RadzenLabel>
It will be great if we can specify a css Class or put a custom style to any toolbox component. For example, I would like to set the background-image.
Is this on the roadmap?
Thanks
This isn't on the roadmap at the moment. The roadmap is public and can be found here.
Hi
For example, I would like to apply a different background url image to every datalist row. How this can be accomplished?
Thanks
A possible solution at the moment is to use the HTML component in the template of the DataList:
<div class="my-class">
${data.PropertyName}
</div>