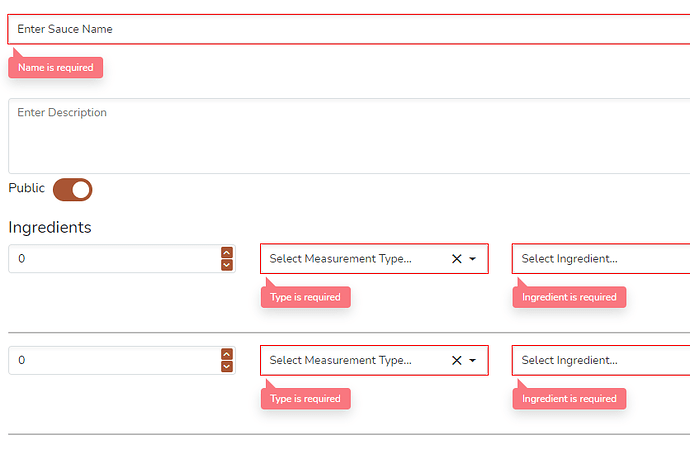
Can anyone pin point why the validation is not working for RadzenNumeric? I am trying to have it where a value is required to be input for a decimal value
<RadzenNumeric class="newInput" Name="@(amount)" @bind-Value="measuredIngredient.Amount" TValue="decimal" Min="0"></RadzenNumeric>
<RadzenRequiredValidator class="rz-message rz-messages-error rz-message-popup newInputValidation" Component="@(amount)" Text="Amount is required" DefaultValue="0" Popup="true" />
Make sure you are using this in a RadzenTemplateForm. Validators won't work otherwise.
It is inside a RadzenTemplateForm
Check if the Data property of the form is set. Considering the provided code it should be set to @measuredIngredient. If it still doesn't work you can try attaching the source code and debugging the OnSubmit method of the form which does the validation.
The Numeric is associated to a Child of the Data element. The Type and Ingredient both Validate properly its only the Numeric which is not
<RadzenTemplateForm TItem="Models.Ingredients.CompoundIngredient" Data="@CompoundIngredient" Submit="@CompoundIngredientValidSubmit" InvalidSubmit="@CompoundIngredientInvalidSubmit">
<div class="addNewButtons">
<button type="submit" class="btn btn-primary edit-btn">Save</button>
<a class="btn btn-outline-primary edit-outline-btn" @onclick="@Cancel">Cancel</a>
</div>
<div class="row">
<div class="displayValueInput col-12 col-sm-8">
<RadzenTextBox class="newInput" Name="DisplayValue" @bind-Value="@CompoundIngredient.DisplayValue" placeholder="Enter Sauce Name" AutoComplete="false"></RadzenTextBox>
<RadzenRequiredValidator class="rz-message rz-messages-error rz-message-popup newInputValidation" Component="DisplayValue" Text="Name is required" Popup="true" />
</div>
<div class="typeSelector col-12 col-sm-4">
<RadzenDropDown class="newType" Name="IngredientTypeId" AllowClear="true" Data=@SauceIngredientTypes @bind-Value=@CompoundIngredient.IngredientTypeId TextProperty="DisplayValue" ValueProperty="Id" Placeholder="Select Sauce Type..." />
<RadzenRequiredValidator class="rz-message rz-messages-error rz-message-popup newTypeValidation" Component="IngredientTypeId" Text="Type is required" Popup="true" DefaultValue="0" />
</div>
</div>
<div class="row">
<div class="descriptionValueInput col-12">
<RadzenTextArea class="newInput" @bind-Value=@CompoundIngredient.Description Rows="3" Placeholder="Enter Description" />
</div>
</div>
<div class="row isPublic">
<RadzenLabel Text="Public" />
<RadzenSwitch @bind-Value=@CompoundIngredient.IsPublic Style="margin-left:10px" />
</div>
<div class="row ingredients">
<h3>Ingredients</h3>
@{
int i = 0;
}
@foreach (Models.Ingredients.MeasuredIngredient measuredIngredient in CompoundIngredient.MeasuredIngredients)
{
<div class="ingredient-seperator"></div>
<div class="row ingredient">
<div class="amountInput col-6 col-md-2">
<RadzenNumeric class="newInput" Name="@("Amount" + i++)" @bind-Value="measuredIngredient.Amount" TValue="decimal" Min="0"></RadzenNumeric>
<RadzenRequiredValidator class="rz-message rz-messages-error rz-message-popup newInputValidation" Component="@("Amount" + i++)" Text="Amount is required" DefaultValue="0" Popup="true" />
</div>
<div class="measurementTypeSelector col-6 col-md-2">
<RadzenDropDown class="newType" Name="@("Type" + i++)" AllowClear="true" Data=@MeasurementTypes @bind-Value=measuredIngredient.MeasurementTypeId TextProperty="DisplayValue" ValueProperty="Id" Placeholder="Select Measurement Type..." />
<RadzenRequiredValidator class="rz-message rz-messages-error rz-message-popup newInputValidation" Component="@("Type" + i++)" Text="Type is required" DefaultValue="0" Popup="true" />
</div>
<div class="ingredientSelector col-10 col-md-7">
<RadzenDropDown class="newType" Name="@("Ingredient" + i++)" AllowClear="true" AllowFiltering="true" FilterCaseSensitivity="FilterCaseSensitivity.CaseInsensitive"
Data=@Ingredients @bind-Value=@measuredIngredient.IngredientId TextProperty="DisplayValue" ValueProperty="Id" Placeholder="Select Ingredient...">
<Template Context="Ingredient">
@(Ingredient.DisplayValue)
<br />
Category: @(Ingredient.IngredientType.DisplayValue)
</Template>
</RadzenDropDown>
<RadzenRequiredValidator class="rz-message rz-messages-error rz-message-popup newInputValidation" Component="@("Ingredient" + i++)" Text="Ingredient is required" DefaultValue="0" Popup="true" />
</div>
<div class="actionButtons col-1">
<a class="btn btn-outline-danger edit-outline-btn" @onclick="() => DeleteMeasuredIngredient(measuredIngredient)"><i class="fa fa-trash"></i></a>
</div>
</div>
}
</div>
<div class="addNewButtons">
<a class="btn btn-outline-primary edit-outline-btn" @onclick="@AddMeasuredIngredient">Add Ingredient</a>
<a class="btn btn-outline-primary edit-outline-btn" data-toggle="collapse" data-target="#addCollapse">Create Ingredient</a>
</div>
</RadzenTemplateForm>
I think the Name of the RadzenNumeric and the Component of the RadzenRequiredValidator will be different becase i++ increments the value twice. They have to be the same.
Fixed it to where they name and the component are the same and it still does not fire
Then I recommend attaching the source code and debugging the OnSubmit method of the RadzenTemplateForm. Alternatively if you have a Radzen Professional subscription you can send us your application to info@radzen.com and we will troubleshoot.
On validator, cast the default vale
<RadzenRequiredValidator Component="@("Amount" + i++)" Text="Amount is required" DefaultValue="0" Popup="true" DefaultValue=@((decimal)0) />
1 Like
cast the default value to 0 worked for me thanks
however the value on the numeric in the child content is always the default value of the required validator