current version: 2.51.5
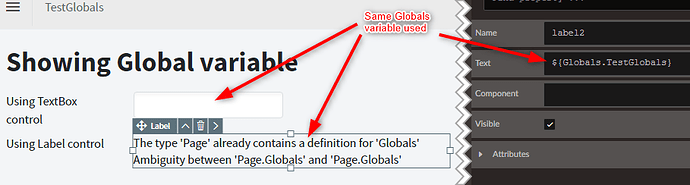
I have created a global variable on the start page. I have then assigned the global variable to a label and textbox on a second screen. The application runs fine.
However, in the designer, for the Label component I recieve an "Ambiguity" warning regarding Page.Globals which replaces the component visual.
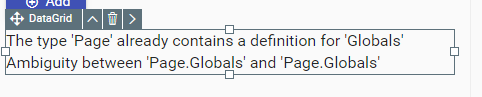
I have also used a Global variable as a column filter value on a datagrid, which then also renders the Ambiguity warning (again, app runs fine) and makes visual design unusable.

Creating a page property and assigning the Global variable to it functions as a workaround