Hi,
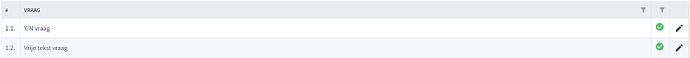
I'm working on this application and I can't seem to figure out how to vertically allign my RadzenIcon.
It's clearly of with the RadzenButton.
<RadzenDataGrid TItem="QuestionModel" Data="surveySection.Questions" AllowFiltering="true" PageSize="5" AllowPaging="true" class="rz-mb-4">
<EmptyTemplate>
<p class="emptyText">@Localizer["NoData"]</p>
</EmptyTemplate>
<Columns>
<RadzenDataGridColumn TItem="QuestionModel" Title="#" Filterable="false" Sortable="false" Frozen="true" Width="40px" TextAlign="TextAlign.Start">
<Template Context="question">
@sectionIndex.@(surveySection.Questions.IndexOf(question) + 1).
</Template>
</RadzenDataGridColumn>
<RadzenDataGridColumn TItem="QuestionModel" Property="Title" Title="@Localizer["Question"]" Filterable="true" Frozen="true" TextAlign="TextAlign.Start"/>
<RadzenDataGridColumn TItem="QuestionModel" Filterable="true" Sortable="true" Frozen="true" Width="40px" >
<Template Context="question">
<RadzenIcon Icon="check_circle" IconStyle="IconStyle.Success" Visible="@IsCompleted"/>
</Template>
</RadzenDataGridColumn>
<RadzenDataGridColumn TItem="QuestionModel" Filterable="false" Sortable="false" Frozen="true" Width="40px" TextAlign="TextAlign.Center">
<Template Context="question">
<RadzenButton Click="@(() => AnswerQuestion(question))" Icon="edit" Style="color: inherit" Id="IconOnlyButton"/>
</Template>
</RadzenDataGridColumn>
</Columns>
</RadzenDataGrid>
Can you please help me out?
Regards,
Tino