My tabs have gotten too many -- is there any option to have the tabs vertical?
Hi @timheuer,
At the moment there isn't such an option. Maybe we will implement vertical tabs component in the future but it won't happen in the coming months.
Hi @timheuer,
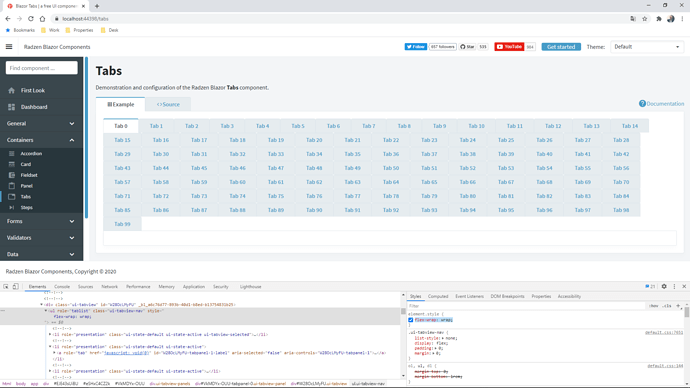
If you just want to wrap the headers you can do that with CSS:
<RadzenTabs>
<Tabs>
@for (var i = 0; i < 100; i++)
{
<RadzenTabsItem Text="@($"Tab {i}")" />
}
</Tabs>
</RadzenTabs>
Hi, I am trying this by using
<RadzenTabs Style="flex-wrap: wrap;">
But this doesn't amend the HTML rendered. Please could you elaborate on the above example to indicate how you apply the Style?
Thank you
@RobBlackmore Check this thread:
1 Like