Here is an example:
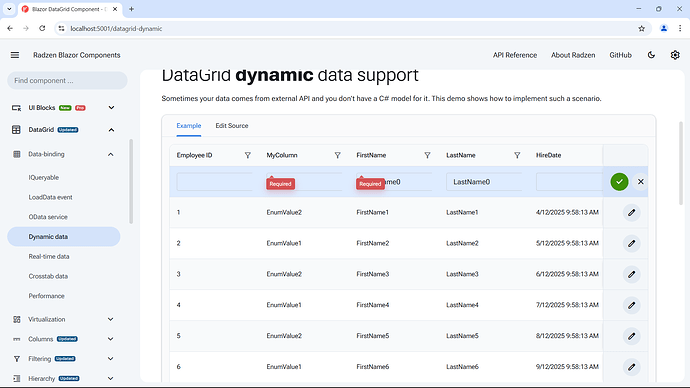
<RadzenDataGrid @ref=grid @bind-Value=@selectedItems Data="@data" TItem="IDictionary<string, object>" ColumnWidth="200px"
AllowFiltering="true" FilterPopupRenderMode="PopupRenderMode.OnDemand" FilterMode="FilterMode.Advanced" AllowPaging="true" AllowSorting="true">
<Columns>
@foreach (var column in columns)
{
<RadzenDataGridColumn @key=@column.Key Title="@column.Key" Type="column.Value"
Property="@PropertyAccess.GetDynamicPropertyExpression(column.Key, column.Value)">
<Template>
@context[@column.Key]
</Template>
<EditTemplate>
<DataGridDynamicDataEditComponent Name="@column.Key" Value="@($"{context[@column.Key]}")" />
</EditTemplate>
</RadzenDataGridColumn>
}
<RadzenDataGridColumn Width="100px" Context="data" Filterable="false" Sortable="false" TextAlign="TextAlign.Right" Frozen="true" FrozenPosition="FrozenColumnPosition.Right">
<Template Context="data">
<RadzenButton Icon="edit" ButtonStyle="ButtonStyle.Light" Variant="Variant.Flat" Size="ButtonSize.Medium" class="rz-my-1 rz-ms-1" Click="@(args => EditRow(data))" @onclick:stopPropagation="true" />
</Template>
<EditTemplate Context="data">
<RadzenButton Icon="check" ButtonStyle="ButtonStyle.Success" Variant="Variant.Flat" Size="ButtonSize.Medium" Click="@((args) => SaveRow(data))" aria-label="Save" />
<RadzenButton Icon="close" ButtonStyle="ButtonStyle.Light" Variant="Variant.Flat" Size="ButtonSize.Medium" class="rz-my-1 rz-ms-1" Click="@((args) => CancelEdit(data))" aria-label="Cancel" />
</EditTemplate>
</RadzenDataGridColumn>
</Columns>
</RadzenDataGrid>
@code {
RadzenDataGrid<IDictionary<string, object>> grid;
IList<IDictionary<string, object>> selectedItems;
public IEnumerable<IDictionary<string, object>> data { get; set; }
public IDictionary<string, Type> columns { get; set; }
public enum EnumTest
{
EnumValue1,
EnumValue2
}
protected override async Task OnInitializedAsync()
{
await base.OnInitializedAsync();
columns = new Dictionary<string, Type>()
{
{ "Employee ID", typeof(int?) },
{ "MyColumn", typeof(EnumTest?) },
{ "FirstName", typeof(string) },
{ "LastName", typeof(string) },
{ "HireDate", typeof(DateTime?) },
{ "DateOnly", typeof(DateOnly?) },
{ "TimeOnly", typeof(TimeOnly?) },
{ "UID", typeof(Guid?) },
};
foreach (var i in Enumerable.Range(0, 50))
{
columns.Add($"Column{i}", typeof(string));
}
data = Enumerable.Range(0, 100).Select(i =>
{
var row = new Dictionary<string, object>();
foreach (var column in columns)
{
row.Add(
column.Key,
column.Value == typeof(EnumTest?)
? i == 0 ? null : (i % 2 == 0 ? EnumTest.EnumValue1 : EnumTest.EnumValue2)
: column.Value == typeof(int?)
? i == 0 ? null : i
: column.Value == typeof(DateTime?)
? i == 0 ? null : DateTime.Now.AddMonths(i)
: column.Value == typeof(Guid?)
? i == 0 ? null : Guid.NewGuid()
: column.Value == typeof(DateOnly?)
? i == 0 ? null : DateOnly.FromDateTime(DateTime.Now.AddMonths(i))
: column.Value == typeof(TimeOnly?)
? i == 0 ? null : TimeOnly.FromDateTime(DateTime.Now.AddMonths(i))
: $"{column.Key}{i}"
);
}
return row;
}).ToList();
}
List<IDictionary<string, object>> dataToUpdate = new List<IDictionary<string, object>>();
async Task EditRow(IDictionary<string, object> data)
{
if (!grid.IsValid) return;
dataToUpdate.Add(data);
await grid.EditRow(data);
}
async Task SaveRow(IDictionary<string, object> data)
{
await grid.UpdateRow(data);
}
void CancelEdit(IDictionary<string, object> data)
{
grid.CancelEditRow(data);
}
}
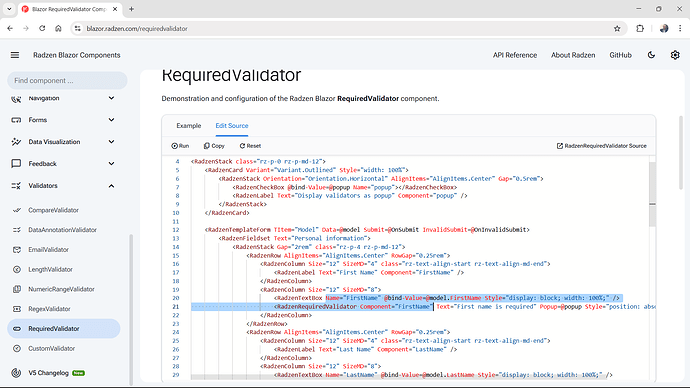
DataGridDynamicDataEditComponent.razor
<RadzenTextBox @bind-Value=@Value Name="@Name" />
<RadzenRequiredValidator Text="Required" Component="@Name" Popup="true" />
@code {
[Parameter]
public string Name { get; set; }
[Parameter]
public string Value { get; set; }
[Parameter]
public EventCallback<string> ValueChanged { get; set; }
}
![]()