Hello
I have created an Angular app for an intranet that is not going to have any access to the internet. All is going well apart from the fact that none of the icons are showing and all i see is the text. I started following this link on stackoverflow but wanted to check with you before i went too far that this is the right way to go?
Hi @Otis,
Check if the material icons font is loading from your browser's network tab.
I feel I may have made a mistake by assuming that they were material icons as when i went to edit the default.css i saw feathericons were being used (again it could be an incorrect assumption on my part). I am looking at the network on load and i cannot see anything failing to load (see below)
Radzen's built-in themes use only Material icons. I don't know what feathericons is.
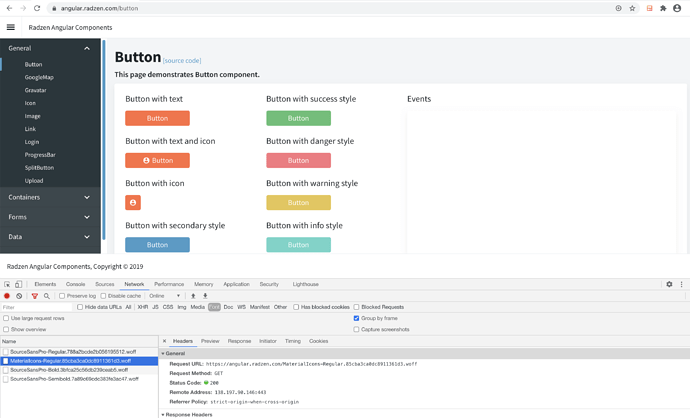
Here is how the network tab normally looks like:
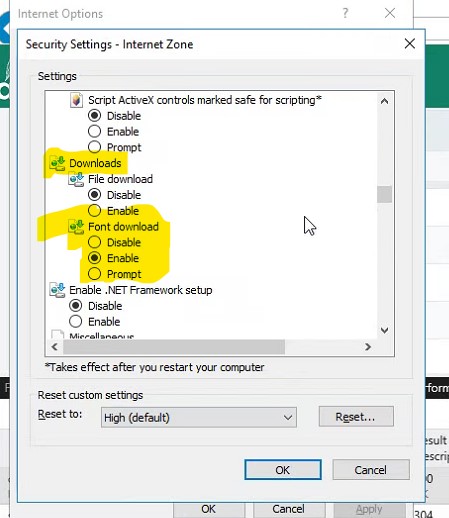
This is really embarrassing. For anyone else who is as unlucky as me to spend the amount of time I have trying to solve this "issue" please check your browser settings before changing the code
Mine had been set inexplicably tight so the browser wouldnt download the fonts. After I enabled the download of fonts all is back to normal. Thank you @korchev for your help and patience