Hello,
I have 3 variables available in a page like var_x, var_y and var_z. I would like to show them in a html table. I added HTML component to the page, and wrote the table whose class="table", which is supposed to render it nicely with bootstrap. But it is not the case. Whether I put the bootstrap class or not, the result is same.
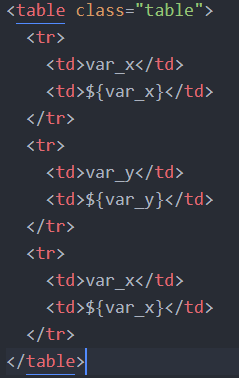
Here is the code inside HTML component:
Can you help please?
Best,