Greetings,
I'm trying to customize a RadzenDropdown so it would have the dropdown options in a different width from the input field itself.
Im sorry if I couldn't make myselft clear.
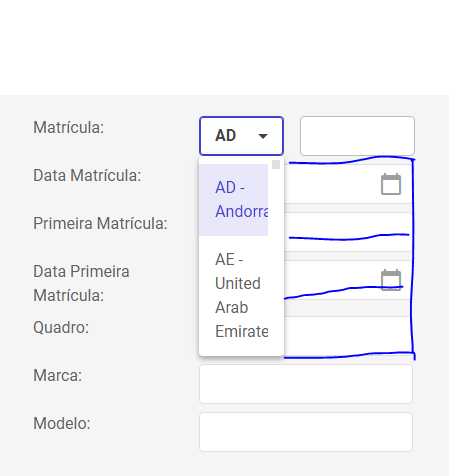
This is what I'm working with as of this moment
<RadzenDropDown @bind-Value=@CarPlateCountry
Data=@CountryList
TextProperty="Code"
ValueProperty="Code"
class="minicombobox custom-dropdown"
Style="width: 85px;">
<Template Context="country">
<div>
<a>@country.Code</a>
<a>-</a>
<a>@country.Name</a>
</div>
</Template>
<ValueTemplate Context="country">
<div>
<strong> @country.Code </strong>
</div>
</ValueTemplate>
</RadzenDropDown>
Here is an image of what i've got and a drawing of what i want

How can I achieve this, or how could I improve my aproach of doing it?