Good Day
I have created a tree in the Radzen Desktop app that is getting its data from a self referencing table. The number of levels can be any depth and I have this working fine with 1 small issue.
How would I check each new node that is loaded onExpand if it has children so that the expand icon does not show on thos specific nodes.
Hi @DarrenW ,
This demo has a similar configuration: https://blazor.radzen.com/tree-data-binding (the second tree is bound to a self-referencing table). Here is how it is configured:
<RadzenTree Data=@employees Style="height: 300px">
<RadzenTreeLevel TextProperty="LastName" ChildrenProperty="Employees1"
HasChildren=@(e => (e as Employee).Employees1.Any()) />
</RadzenTree>
HasChildren checks if the collection of children (int this case Employees1) has any values.
And in the desktop app how would you implement this solution?
By setting the HasChildren property
I have tried this, but unless im missing something obvious, it dont seem to be able to get it to work.
I can't help without more details.
DarrenW
February 3, 2022, 12:28pm
7
Hi
So this is what i have done so far:
I have created a tree with loading data on demand as per this article:https://www.radzen.com/documentation/blazor/tree/#loading-data-on-demand
So i get the tree to expand many levels down just without the clearing of the expand on the last node.
Here is my current setup
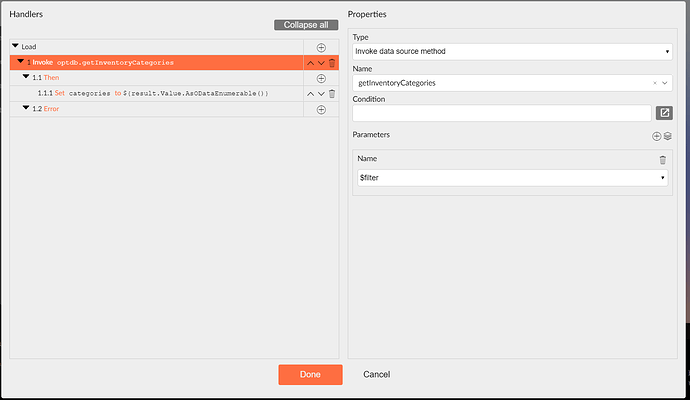
On page load - with a filter that only allows for parentid eq null
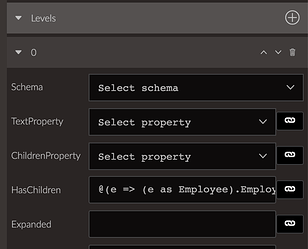
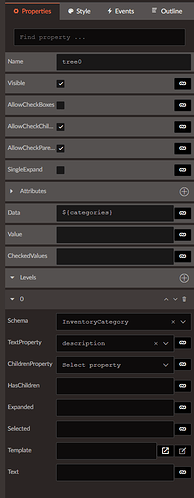
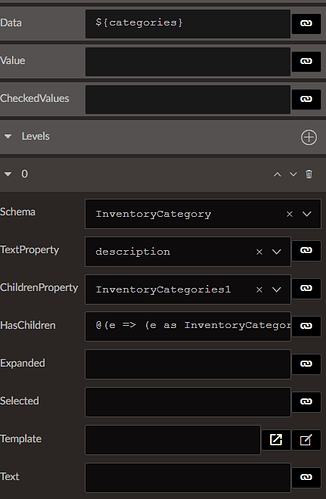
This is the config of the tree
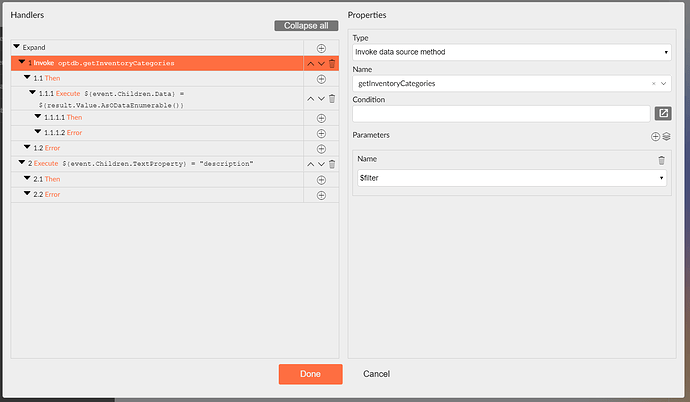
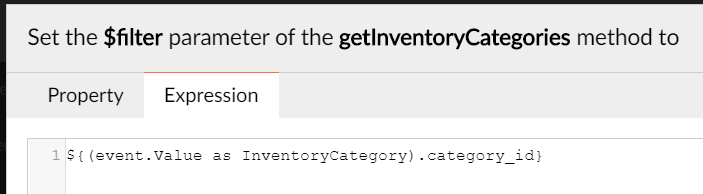
This is the onExpand event and its filter
I then attempted the above solution with@(e => (e as InventoryCategory).InventoryCategories1.Any())
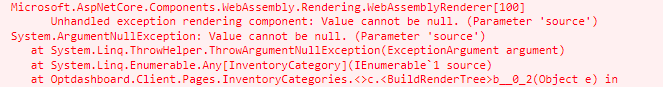
i then get the following error
What am i doing wrong?
InventoryCategories1 is probably null hence the exception. You probably need to use the $expand parameter to retrieve them.
That was it, thank you for your time.