The tree component is not working as I would expect it to. Use can use Radzen Demo site to see this behavior.
I am expecting the parent node to be included in the results whether I click the Parent first or the Child first. This is not happening.
Option 1 - this works
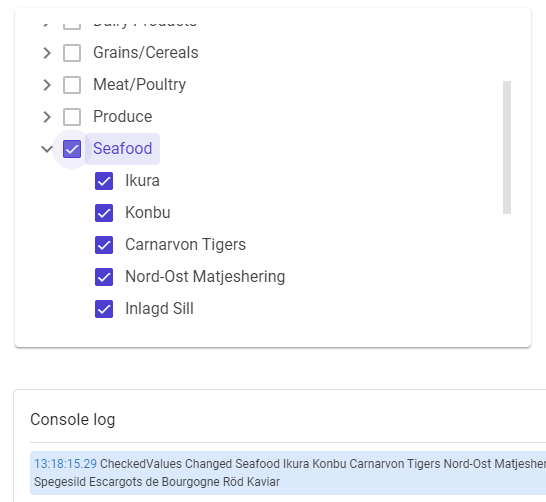
Continuing with Option 1, uncheck all the children except for Ikura. The console shows the correct data. I expect to see Seafood and Ikura
Option 2 - this does not work
Is Option 2 by design?
Thanks.
enchev
March 9, 2023, 6:44pm
2
You can check my replies:
Hi @grsgrs ,
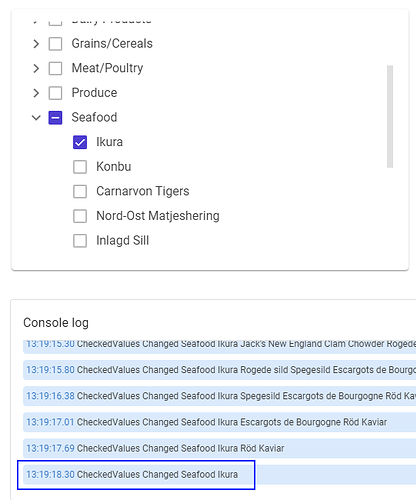
Even if not checked explicitly, the parent will be part of CheckedValues if all children are checked. Here is an example where the parent is not in CheckedValues since only some of the children are checked:
[image]
Here is an example where the parent is part of CheckedValues since all children are checked:
[image]
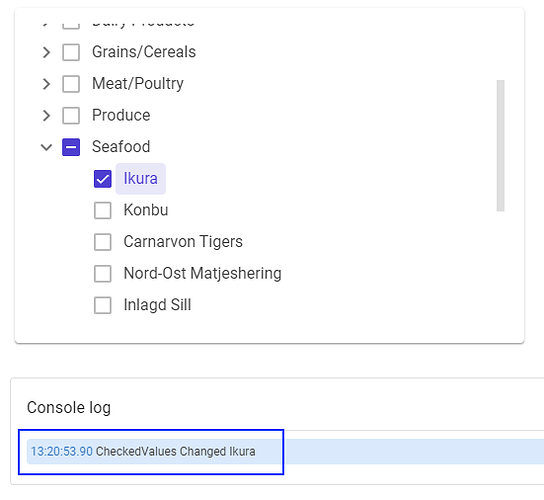
UPDATE: Ok. I've managed to reproduce an invalid state where after all children are checked (and parent is checked explicitly in this case) and a single child is unche…
@enchev Looks like you may have fixed this issue with the next release.
Does the Radzen Demo site get updated automatically on each release?
Just wondering so I try on the Demo to see if the fix is working.
Thanks.
Just clone the git repo if u want a preview before the release
Radzen Blazor is a set of 70+ free native Blazor UI components packed with DataGrid, Scheduler, Charts and robust theming including Material design and FluentUI. - GitHub - radzenhq/radzen-blazor: ...
enchev
March 9, 2023, 7:28pm
5
Yep, the demo will automatically use the latest version once released.