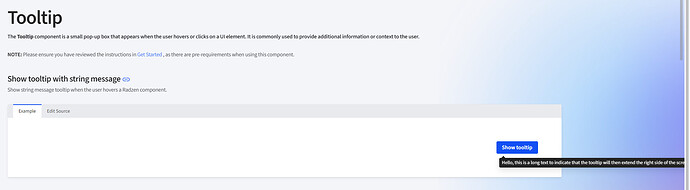
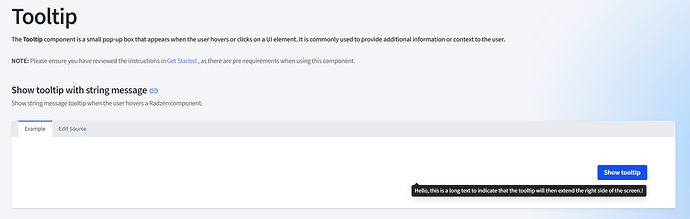
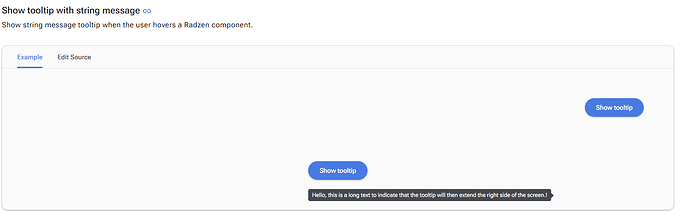
I am having trouble debuggin why the position of my Tooltip is extending beyond the window width when the tooltip opening is position to far right (As seen on the first 2 images).


I have narrowed it down to the method:
openPopup: function (parent, id, syncWidth, position, x, y, instance, callback, closeOnDocumentClick = true, autoFocusFirstElement = false, disableSmartPosition = false)
if (smartPosition && left + rect.width > window.innerWidth + scrollbarSize && window.innerWidth + scrollbarSize > rect.width) {
left = window.innerWidth - rect.width;
if (position) {
var tooltipContent = popup.children[0];
var tooltipContentClassName = 'rz-' + position + '-tooltip-content';
if (tooltipContent.classList.contains(tooltipContentClassName)) {
tooltipContent.classList.remove(tooltipContentClassName);
tooltipContent.classList.add('rz-left-tooltip-content');
left = parentRect.left - rect.width - 5;
top = parentRect.top - parentRect.height;
}
}
}
Why does the scrollbarSize have to be taken into account when checking for placement of the tooltip on the x-axis? In my case the scrollbarSize has been calculated based on the verical scroll which had a value of 524. I have double checked this that the scrollbarSize is set here (through clientHeight if statement):
while (el && el != document.documentElement) {
if (el.scrollWidth > el.clientWidth) {
scrollbarSize = el.scrollWidth - el.clientWidth;
break;
}
if (el.scrollHeight > el.clientHeight) {
scrollbarSize = el.scrollHeight - el.clientHeight;
break;
}
el = el.parentElement;
}
So take this as an example:
TooltipWidth = 300px
WindowWidth = 2000px
ParentLeft = 1800px
ScrollbarSize = 500px
then the left position will never be re-positioned since WindowWidth + ScrollbarSize is allways greater than TooltipWidth + ParentLeft.
Am i doing anything wrong here? I have tried to do some modifications to the code but then another problem occurs where the hero of the tooltip (the tiny traingle pointing at the parent) is positioned badly. Then it should have a css class indicating that the hero should be right aligned instead of left aligned.
I know this description might be a bit messy so please tell me if i need to elaborate or modify some of it to make it a bit more readable.
As allways thanks for component.