I’m facing an issue after update Radzen with latest version "7.0.5" where the tooltip does not display when hovering over a RadzenColumnSeries .
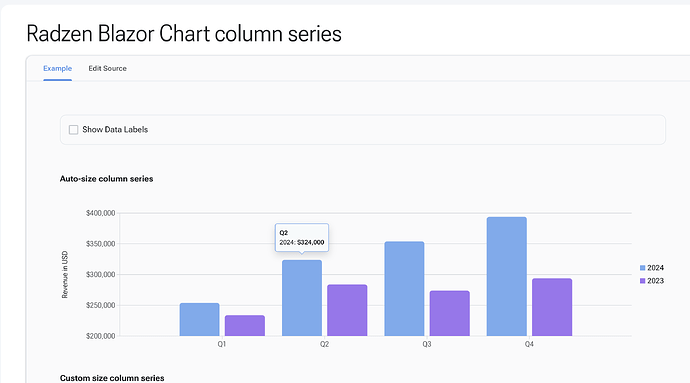
To make sure everything was correct, I even picked up the exact example from the official documentation under the "Tooltip " section. Still, the tooltip is not showing in my case.
Here’s my full code:
Razor Markup:
<RadzenChart class="h-100" Visible="ShowChart">
<RadzenColumnSeries Data="@revenue" CategoryProperty="Quarter" ValueProperty="Revenue">
<TooltipTemplate Context="data">
<div>
Revenue for <span>@data.Quarter</span> 2022:
<strong>@data.Revenue</strong>
</div>
</TooltipTemplate>
</RadzenColumnSeries>
<RadzenColumnOptions Margin="1" Radius="0" />
</RadzenChart>
Code Behind:
class DataItem
{
public string Quarter { get; set; }
public double Revenue { get; set; }
}
DataItem[] revenue = new DataItem[]
{
new DataItem { Quarter = "Q1", Revenue = 234000 },
new DataItem { Quarter = "Q2", Revenue = 284000 },
new DataItem { Quarter = "Q3", Revenue = 274000 },
new DataItem { Quarter = "Q4", Revenue = 294000 }
};
 Problem:
Problem:
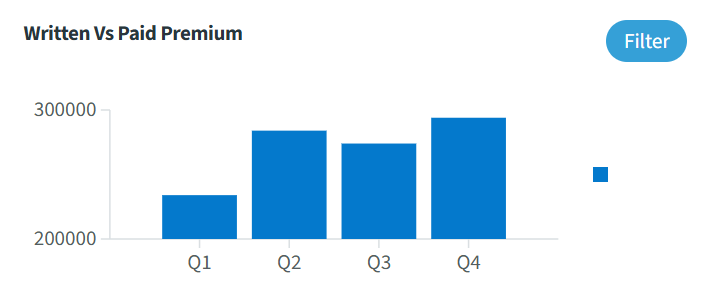
- No tooltip is shown when I hover over any column.
- The
RadzenColumnSeriesalso doesn't display any title by default (not sure if it's related). - I confirmed that
ShowChartistrueand the chart renders visually—just no hover feedback.
Attached:
I’ve attached an image showing the issue clearly (hover state with no tooltip).