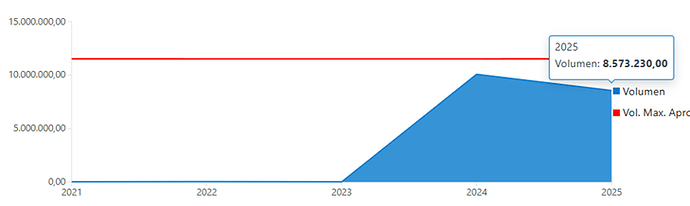
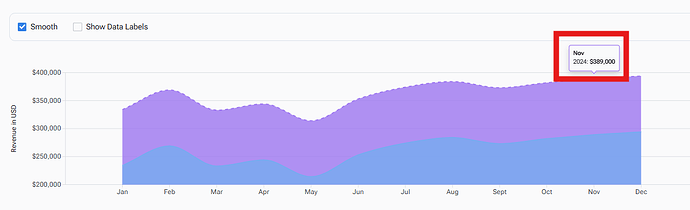
I want a RadzenChart to display the values for each year in a popup when hovering over the chart with the mouse. However, I haven’t been able to get this working in my RadzenChart. I'm attaching a screenshot of what I'm trying to achieve, as well as my code. I tried using RadzenChartTooltipOptions and the TooltipTemplate property while testing, but I'm not sure if those are actually necessary. I'm using version 5.9 of Radzen. Thank you very much in advance!
<Blazorise.Column Class="px-0" ColumnSize="SizeColumn"
Style="margin-left: 10px;">
<div style="width: 100%; overflow-x: auto;">
<div class="row" style="width:550px; height: 100%;">
<div class="col">
<RadzenChart >
<RadzenChartTooltipOptions Visible="true" Shared="false" />
@if (listaVolumenesConsumidos != null)
{
<RadzenAreaSeries Smooth="false" Data="@listaVolumenesConsumidos" CategoryProperty="Año" Title="Volumen"
ValueProperty="VolumenAño" RenderingOrder="1" TooltipTemplate="@((data) => (builder) =>{var texto = GetTooltipText(data);builder.AddContent(0, texto); })" />
}
@if (volumenMaxAnualAprovs!= null)
{
<RadzenLineSeries Smooth="true" Stroke="red" Data="@volumenMaxAnualAprovs" CategoryProperty="Año" Title="@lblVolMaxAprov"
ValueProperty="VolumenMaxAprov" RenderingOrder="2" TooltipTemplate="@((data) => (builder) => builder.AddContent(0, GetTooltipTextVolMax(data)))"/>
}
<RadzenCategoryAxis Step="1"/>
<RadzenValueAxis FormatString="{0:N3}" />
</RadzenChart>
</div>
</div>
</div>
</Blazorise.Column>
</Blazorise.Row>
This is that I would want: