Hello,
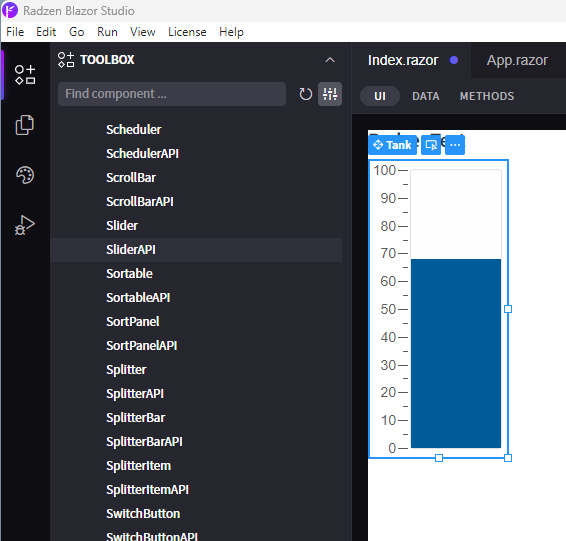
I need to use a linear gauge in my app and so I want to use a third party component for this. In can design in Radzen Studio my page with this component, I mean that the component is rendered in Radzen Studio.
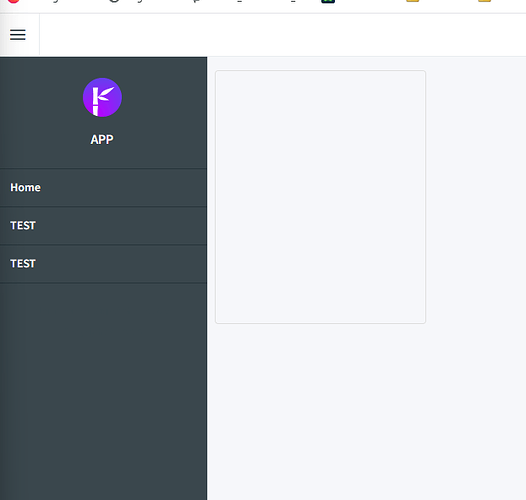
But when I am starting my app and go with the browser to the page, the
component is not rendered.
@page "/"
<PageTitle>Index</PageTitle>
<RadzenRow>
<RadzenText TextStyle="Radzen.Blazor.TextStyle.H5" TagName="TagName.H1" Text="" />
</RadzenRow>
<RadzenRow>
<Tank Style="width: 141px" Value="30"></Tank>
</RadzenRow>
What must I do that the component is rendered also in the browser?