Please forgive the inconvenient sentences for machine translation.
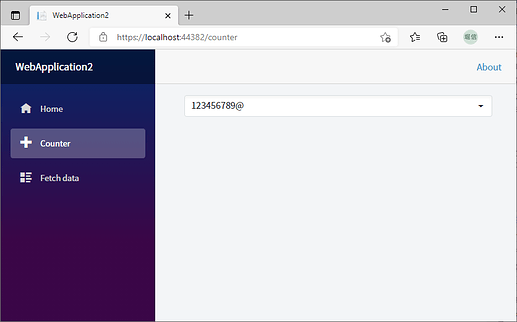
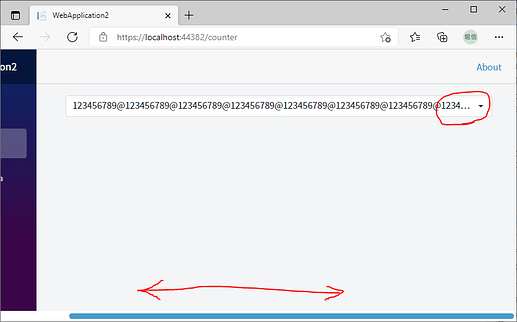
If you select a character string longer than the dropdown, the width of the dropdown will be widened and the character string will not be omitted.
The width is specified as 100%.
Please tell me how to deal with it.
@page "/counter"
<div class="container">
<div class="row">
<div class="col-12">
<RadzenDropDown AllowClear="false" TValue="string" Style="width:100%"
Data="new[] { str1, str2 }" />
</div>
</div>
</div>
@code {
private string str1 = "123456789@";
private string str2 = "123456789@123456789@..."; //long string
}