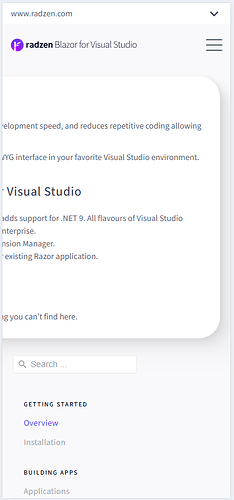
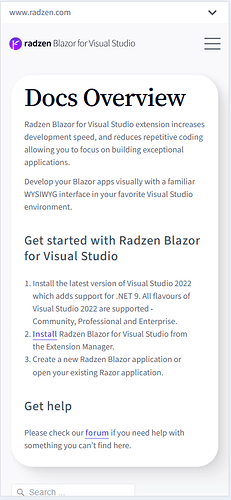
When I tested the RB4VS Documentation page on mobile, I noticed that the display on the phone was not good. I checked and found that it's due to the min-width: 800px; property in the "content" class. Could you remove the min-width to improve the display on mobile?
<div class="content" style="min-width: 800px;">