Hi!
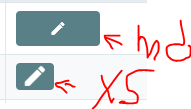
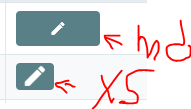
There are two buttons
set size
- md
- xs

but the size of the icon for the small button is larger than that of the large button. Would it be more logical to do the opposite?
Hi!
There are two buttons
set size

From an consistency point I would agree, but think about the fact that these are sizes for different hardware.
https://www.w3schools.com/bootstrap/bootstrap_grid_system.asp (look at the 'Grid Classes' or 'Grid Options')
MD is for a small laptop at which you can still admire a nice looking button.
XS is for mobile phones, they have no space for anything which isn't an action, mostly cluttered with UI or Ad-S***, nobody really longs to use anyway, the screen is as small as your hand and you can be happy to identify anything without needing to push it first. So the bigger edit-icon may look ugly but it's reasonable for sure.
You will never see it side by side against a good looking button, this is a situation only the dev sees, but is probably never a problem for any user.
EDIT: The fact that the icon is blurry is also something which is hard to see on a mobile phone. Most of them do not have screens which show consistent colors and scale everything anywhy (pixelperfect? forget it).