Hello everyone,
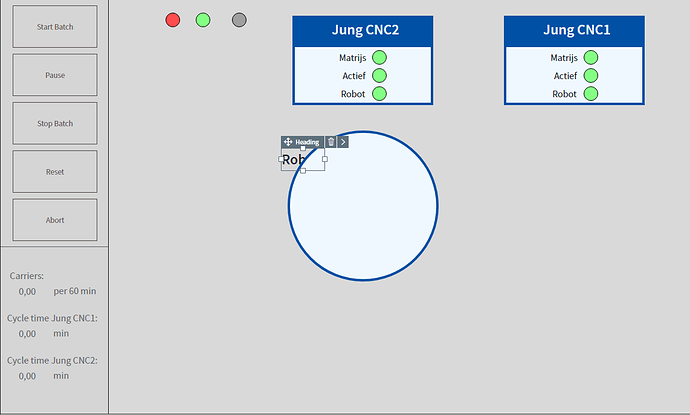
I have a question regarding placing components on top of each other. In the picture you can see that the "heading" component is disappearing behind the circle. Is there a way to get this text on top of the circle (also a heading component)?
The two rectangles above are "column" components so placing text in those colomns is no problem.
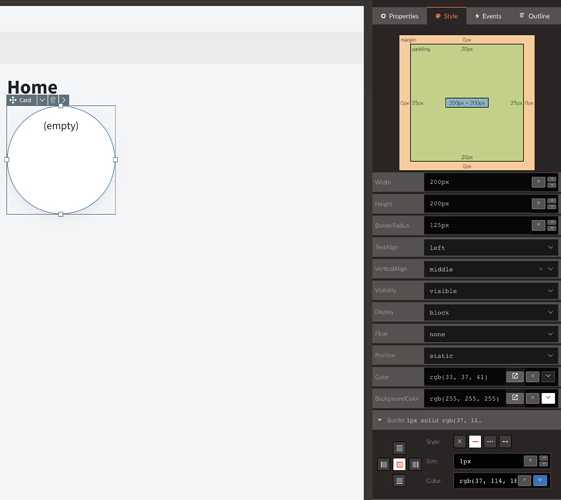
Also, is it possible to make a circle (just like the circle on the picture) with "colomn" or "row" component?
I'm looking forward to hearing from you.