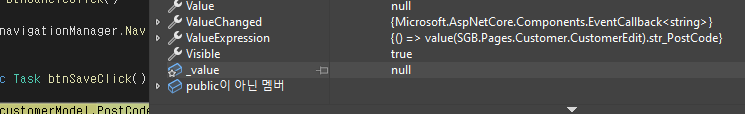
I used javascript to put the external API to get the address into Textbox.value, and you can see the text in the design, but if you take the textbox.value, you can see the null in it. What did I miss?
-- javascript
document.getElementById('str_PostCode').value = data.zonecode;
document.getElementById("str_Address").value = addr;
--blazor
<RadzenTextBox Style="width:100%;" id="str_PostCode" @ref="PostCode" Placeholder="우편번호" @bind-Value="str_PostCode"></RadzenTextBox>
<RadzenTextBox Style="width:100%;" id="str_Address" @ref="Address" Placeholder="도로명주소" @bind-Value="str_Address"></RadzenTextBox>
--c#
customerModel.PostCode = PostCode.Value;