I have a data grid that is bound to the rows like this:
public class AppConfigView
{
public Guid Id { get; init; }
public string Name => FieldValues.TryGetValue("name", out var value) ? value : string.Empty;
public required Dictionary<string,string> FieldValues { get; init; }
// Indexer to access FieldValues
public string this[string key]
{
get => FieldValues.TryGetValue(key, out var value) ? value : string.Empty;
init => FieldValues[key] = value;
}
}
Then my data grid columns are populated like this:
<RadzenDataGrid @ref="_grid" TItem="AppConfigView" Data="@_sourceData"
SelectionMode="DataGridSelectionMode.Multiple" @bind-Value="@_selectedData"
AllowColumnPicking="true"
AllowColumnResize="true" ColumnWidth="200px"
AllowPaging="true" AllowSorting="true" AllowFiltering="true"
AllowRowSelectOnRowClick="false"
GridLines="DataGridGridLines.Vertical"
PagerPosition="PagerPosition.Bottom" PageSizeOptions="@(new[] { 10, 25, 100 })" ShowPagingSummary="true"
ShowColumnTitleAsTooltip="false">
...
@foreach (var col in _fieldsView)
{
<RadzenDataGridColumn Title="@col.DisplayName" Frozen="false" Type="typeof(string)"
HeaderTooltip="@(string.IsNullOrEmpty(col.Tooltip) ? col.DisplayName : col.Tooltip)"
Property="@ConfigFieldExpression(col.Name)">
<Template Context="config">
@{
var val = config.FieldValues.TryGetValue(col.Name, out var value) ? value : string.Empty;
if (IsDateField(col.Name) && !string.IsNullOrEmpty(val))
val = AdjustClientTimeZone(val, _clientTimeZoneInfo, _clientCulture);
}
<span class="cell-text">@val</span>
</Template>
</RadzenDataGridColumn>
}
...
The key here is property expression: Property="@ConfigFieldExpression(col.Name)" which is used for filtering and sorting.
The method for getting the expression is taken from the example:
static string ConfigFieldExpression(string colName) => $"""it["{colName}"]""";
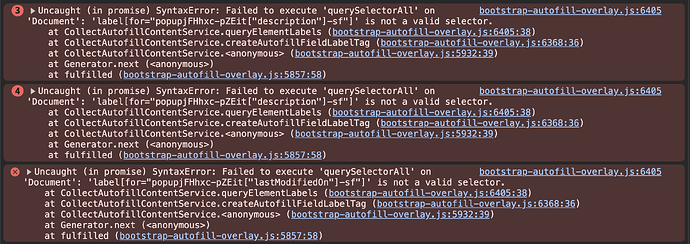
When the browser renders this grid, I have a lots of errors in the browser console:
Note that these errors are coming from the property name:
<i class="rzi rz-grid-filter-icon " onclick="Radzen.togglePopup(this, 'popupjFHhxc-pZEit["lastModifiedOn"]', false, null, null, true, true)" _bl_8f6d36cd-52da-48b0-932a-ac4a606570d8="">filter_alt</I>
I guess it is a bug?