I am calling the notificationService,Notify(message)
from within a SubmitValidChanges method on a Blazor server page.
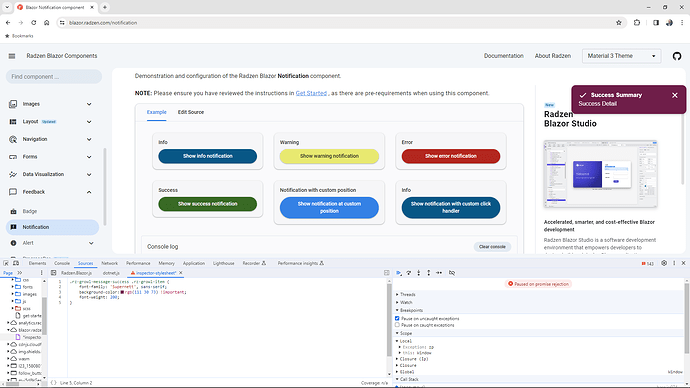
I would like to modify the colors of the success notification to a different color.
I have tried putting the following CSS in the page specific CSS file.
.rz-growl-message-success .rz-growl-item {
font-family: 'Supernett', sans-serif;
background-color:rgb(30, 111, 48) !important;
font-weight: 200;
}
The font-family and font-weight changes take affect but the background color does not change.
How do I chagne the color???