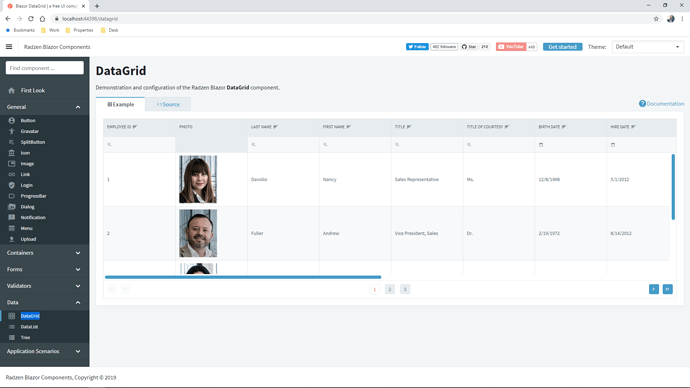
How can I style a Blazor Grid dynamically? Is there a way to add CssStyle to a grid? I'm looking to change the height on runtime.
You’ve missed the grid Style property.
I noticed the Style property but I can't assign the height to a C# variable. For example
Style="width: 1950px; overflow: auto; height:@GridHeightString"
Trying this gives an error:
Component attributes do not support complex content (mixed C# and markup).
This wouldn't be an issue if I could specify a CssStyle and then assign the height property in the CSS definition.
Any ideas how I can set height on run time? My goal is to set the height based on the height of the user's browser window.
The syntax is a bit different:
<RadzenGrid Style="@($"height:{myheight}")" ...>
...
@code {
string myheight = "500px";
}
This is not something specific to Radzen Blazor components.
This worked. Thank you for the help!
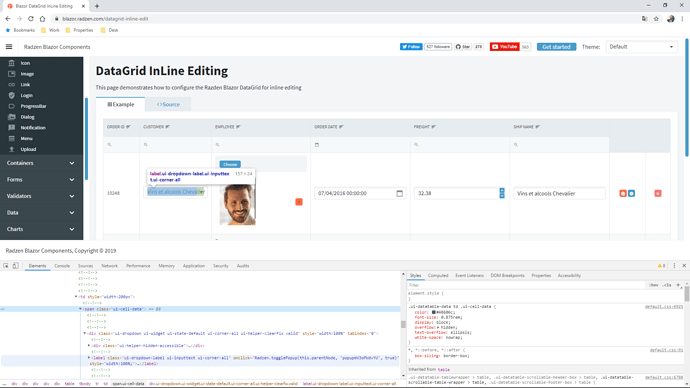
Please help align dropdown in the table cell. I can’t find which class of the CSS is responsible for it and which property.