I noticed that the style:
rz-fileupload-choose
was changed between v4.16.0 and v4.16.1 in this commit:
[Switch from LibSass to Dart Sass (#1161)](Switch from LibSass to Dart Sass (#1161) · radzenhq/radzen-blazor@a3b21de · GitHub)
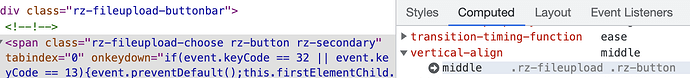
the vertical-align: middle was lost, was this on purpose or a mistake?
Hi @Bjorn_Carlsson,
It was removed on purpose as it duplicates an already available style -> radzen-blazor/Radzen.Blazor/themes/components/blazor/_upload.scss at 1dc1c99c33923b102d3ee263554d38bb660b890d · radzenhq/radzen-blazor · GitHub
That said, the button in v4.16.1 has the same styles applied as in v4.16.0 (via different selectors) and there shouldn't be any difference in the button's alignment.
Well, we made a component including your InputFile and used:
<span class="rz-fileupload-choose rz-button rz-button-md rz-variant-filled rz-success rz-shade-lighter">
from 4.16.1 we had to add
style="vertical-align: middle"
to get the same look.