Hi,
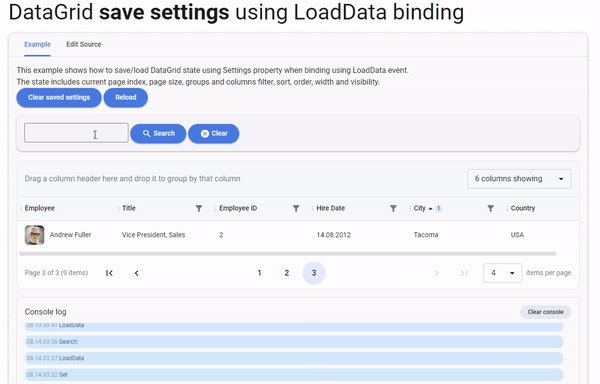
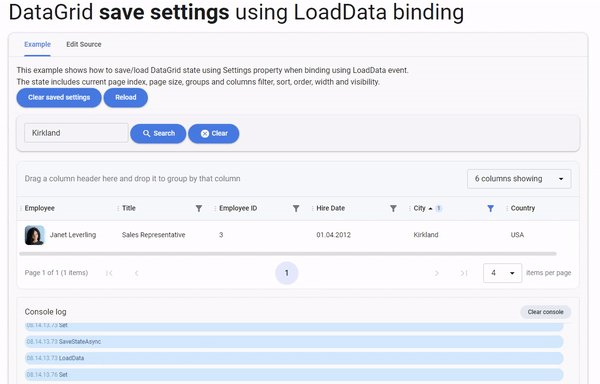
I have a project where I have created a custom search function in a data grid because I can't use the build in filtering. For some reason the search only works when the datagrid is on pages 1 and 2!
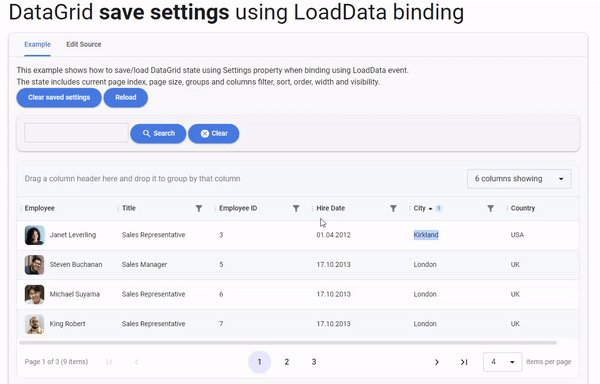
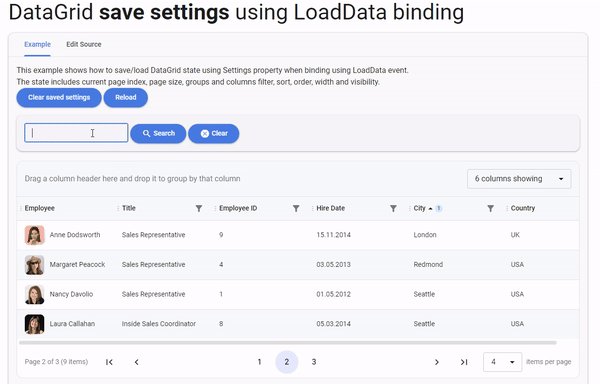
To demonstrate, I've modified Blazor DataGrid Component - Save / Load Settings with LoadData | Free UI Components by Radzen to show the problem:
@using Radzen
@using RadzenBlazorDemos.Data
@using RadzenBlazorDemos.Models.Northwind
@using Microsoft.EntityFrameworkCore
@using RadzenBlazorDemos.Services
@using Microsoft.JSInterop
@using System.Text.Json
@using System.Linq.Dynamic.Core
@inject IJSRuntime JSRuntime
@inject NavigationManager NavigationManager
@inherits DbContextPage
<p>This example shows how to save/load DataGrid state using Settings property when binding using LoadData event.</p>
<p>The state includes current page index, page size, groups and columns filter, sort, order, width and visibility.</p>
<RadzenButton Click="@(args => Settings = null)" Text="Clear saved settings" Style="margin-bottom: 16px" />
<RadzenButton Click="@(args => NavigationManager.NavigateTo("/datagrid-save-settings-loaddata", true))" Text="Reload" Style="margin-bottom: 16px" />
<RadzenCard Style="margin-bottom:20px">
<RadzenTemplateForm TItem="Model" Data="@_model" Submit="@(_ => Search())">
<RadzenTextBox Name="SearchField" @bind-Value="_model.SearchQuery"/>
<RadzenButton Icon="search" Text="Search" ButtonType="ButtonType.Submit"/>
<RadzenButton Icon="cancel" Text="Clear" ButtonType="ButtonType.Submit" Click="@(_ => _model.SearchQuery = null)"/>
</RadzenTemplateForm>
</RadzenCard>
<RadzenDataGrid @ref=grid @bind-Settings="@Settings" LoadSettings="@LoadSettings" AllowFiltering="true" AllowColumnPicking="true" AllowGrouping="true" AllowPaging="true"
AllowSorting="true" AllowMultiColumnSorting="true" ShowMultiColumnSortingIndex="true"
AllowColumnResize="true" AllowColumnReorder="true" ColumnWidth="200px"
FilterPopupRenderMode="PopupRenderMode.OnDemand" FilterCaseSensitivity="FilterCaseSensitivity.CaseInsensitive"
Data="@employees" IsLoading=@isLoading Count="@count" LoadData=@LoadData TItem="Employee"
PageSize="@pageSize" PageSizeOptions="@pageSizeOptions" ShowPagingSummary="true" PageSizeChanged="@(args => pageSize = args)">
<Columns>
<RadzenDataGridColumn TItem="Employee" Property="Photo" Title="Employee" Sortable="false" Filterable="false">
<Template Context="data">
<RadzenImage Path="@data.Photo" style="width: 40px; height: 40px; border-radius: 8px; margin-right: 8px;" AlternateText="@(data.FirstName + " " + data.LastName)" />
@data.FirstName @data.LastName
</Template>
</RadzenDataGridColumn>
<RadzenDataGridColumn TItem="Employee" Property="Title" Title="Title" />
<RadzenDataGridColumn TItem="Employee" Property="EmployeeID" Title="Employee ID" />
<RadzenDataGridColumn TItem="Employee" Property="HireDate" Title="Hire Date" FormatString="{0:d}" />
<RadzenDataGridColumn TItem="Employee" Property="City" Title="City" />
<RadzenDataGridColumn TItem="Employee" Property="Country" Title="Country" />
</Columns>
</RadzenDataGrid>
<EventConsole @ref=@console />
@code {
IEnumerable<int> pageSizeOptions = new int[] { 4, 6, 8 };
int pageSize = 4;
RadzenDataGrid<Employee> grid;
IEnumerable<Employee> employees;
EventConsole console;
int count;
bool isLoading = false;
async Task LoadData(LoadDataArgs args)
{
console.Log("LoadData");
isLoading = true;
await Task.Yield();
var query = dbContext.Employees.AsQueryable();
if (!string.IsNullOrEmpty(args.Filter))
{
query = query.Where(args.Filter);
}
if (!string.IsNullOrEmpty(args.OrderBy))
{
query = query.OrderBy(args.OrderBy);
}
count = query.Count();
// Simulate async data loading
employees = await Task.FromResult(query.Skip(args.Skip.Value).Take(args.Top.Value).ToList());
isLoading = false;
}
DataGridSettings _settings;
public DataGridSettings Settings
{
get
{
return _settings;
}
set
{
if (_settings != value)
{
_settings = value;
console.Log("Set");
InvokeAsync(SaveStateAsync);
}
}
}
private async Task LoadStateAsync()
{
console.Log("LoadStateAsync");
var result = await JSRuntime.InvokeAsync<string>("window.localStorage.getItem", "SettingsLoadData");
if (!string.IsNullOrEmpty(result) && result is not "null")
{
_settings = JsonSerializer.Deserialize<DataGridSettings>(result);
if (_settings.PageSize.HasValue)
{
pageSize = _settings.PageSize.Value;
}
}
}
private async Task SaveStateAsync()
{
console.Log("SaveStateAsync");
await JSRuntime.InvokeVoidAsync("window.localStorage.setItem", "SettingsLoadData", JsonSerializer.Serialize<DataGridSettings>(Settings));
}
protected override async Task OnAfterRenderAsync(bool firstRender)
{
if (firstRender)
{
await LoadStateAsync();
if (_settings is null)
{
grid.Sorts.Add(new()
{
Property = "City", SortOrder = SortOrder.Ascending
});
}
}
}
void LoadSettings(DataGridLoadSettingsEventArgs args)
{
if (Settings != null)
{
args.Settings = Settings;
}
}
private void Search()
{
console.Log("Search: " + _model.SearchQuery);
_settings!
.Columns
.FirstOrDefault(c => c.Property == "City")!
.FilterValue = _model.SearchQuery;
}
Model _model = new();
class Model
{
public string SearchQuery { get; set; }
}
}
I have also made a little video showing the problem:

Does anyone have an idea why the search only works on pages 1 and 2?
Regards
Søren