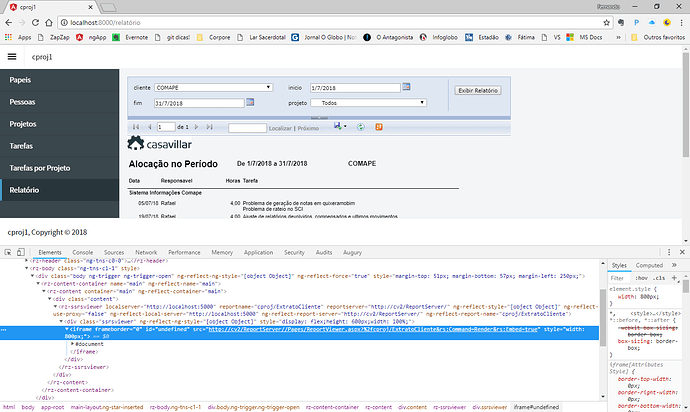
As you can see in attached picture the generated div element has the designer specified width, but the child iframe element has no width specified and remains shorter. In this picture I have modified the IFrame element width on browser developer painel
The width in previous pciture was specified manually in developer panel.
Hi @villar,
We will fix that with the upcoming release. You can use the following CSS (in client\src\styles.css) as a temporary workaround:
.ssrsviewer {
display: flex;
iframe {
flex: 1;
}
}
It worked with:
.ssrsviewer {
display: flex;
}
iframe {
flex: 1;
}
Now will try with proxy.
Thank you.