I declared two SplitButton on the same component. I tried to distinct them with different colors so my button declaration looks like this:
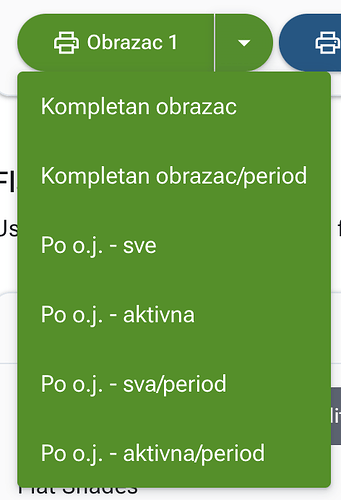
<RadzenSplitButton id="Green" Text="Obrazac 1" Icon="print" Click=@(args => OnClick(args, "Opšti ispisi")) ButtonStyle="ButtonStyle.Success">
<ChildContent>
<RadzenSplitButtonItem Text="Kompletan obrazac" Value="11"></RadzenSplitButtonItem>
<RadzenSplitButtonItem Text="Kompletan obrazac/period" Value="12"></RadzenSplitButtonItem>
<RadzenSplitButtonItem Text="Po o.j. - sve" Value="13"></RadzenSplitButtonItem>
<RadzenSplitButtonItem Text="Po o.j. - aktivna" Value="14"></RadzenSplitButtonItem>
<RadzenSplitButtonItem Text="Po o.j. - sva/period" Value="15"></RadzenSplitButtonItem>
<RadzenSplitButtonItem Text="Po o.j. - aktivna/period" Value="16"></RadzenSplitButtonItem>
</ChildContent>
</RadzenSplitButton>
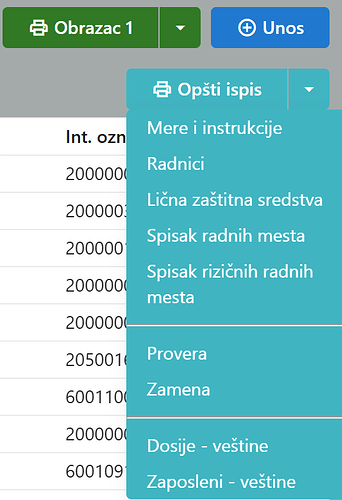
<RadzenSplitButton id="myColor" Text="Opšti ispis" Icon="print" Click=@(args => OnClick(args, "Opšti ispisi")) ButtonStyle="ButtonStyle.Info" >
<ChildContent>
<RadzenSplitButtonItem Text="Mere i instrukcije" Value="21"></RadzenSplitButtonItem>
<RadzenSplitButtonItem Text="Radnici" Value="12"></RadzenSplitButtonItem>
<RadzenSplitButtonItem Text="Lična zaštitna sredstva" Value="23"></RadzenSplitButtonItem>
<RadzenSplitButtonItem Text="Spisak radnih mesta" Value="24"></RadzenSplitButtonItem>
<RadzenSplitButtonItem Text="Spisak rizičnih radnih mesta" Value="25"></RadzenSplitButtonItem>
<hr />
<RadzenSplitButtonItem Text="Provera" Value="26"></RadzenSplitButtonItem>
<RadzenSplitButtonItem Text="Zamena" Value="27"></RadzenSplitButtonItem>
<hr />
<RadzenSplitButtonItem Text="Dosije - veštine" Value="28"></RadzenSplitButtonItem>
<RadzenSplitButtonItem Text="Zaposleni - veštine" Value="29"></RadzenSplitButtonItem>
</ChildContent>
</RadzenSplitButton>
Style looks like this
<style>
#popupmyColor {
color: var(--rz-on-info);
background-color: var(--rz-info);
--rz-dropdown-item-hover-color: var(--rz-on-info-darker);
--rz-dropdown-item-hover-background-color: var(--rz-info-darker);
}
#popupGreen {
color: var(--rz-on-succsess);
background-color: var(--rz-succsess);
--rz-dropdown-item-hover-color: var(--rz-on-succsess-darker);
--rz-dropdown-item-hover-background-color: var(--rz-succsess-darker);
}
.rz-splitbutton-menu.rz-popup {
color: var(--rz-on-primary);
background-color: var(--rz-primary);
--rz-dropdown-item-hover-color: var(--rz-on-primary-dark);
--rz-dropdown-item-hover-background-color: var(--rz-primary-dark);
}
</style>
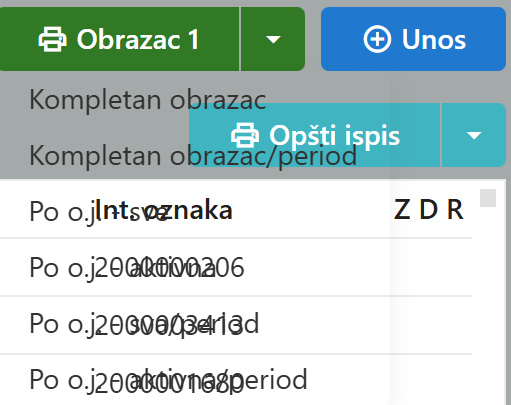
and buttons are totally different, one is a complete mess while the other is just what I expect.
Where did I go wrong?