Hi, i'm new to Radzen, Blazor, Razor and Bootstrap, i have some major troubles even getting started.
I got tasked with making a simple, quick program for our company website. The program only contains one page and one "layout". Making the program in C# would be quick for me, but i have trouble understanding the Bootstrap system, i'm used to Windows Presentation Foundation (WPF).

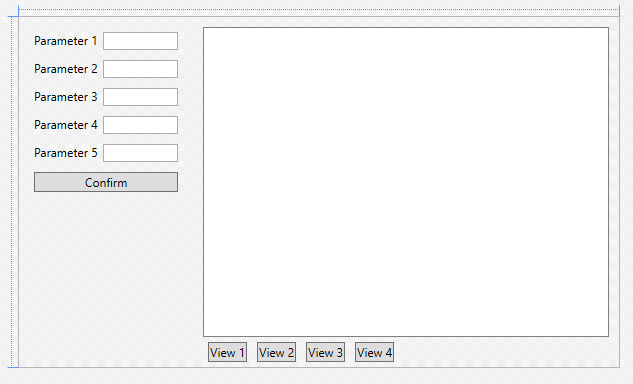
In the image you will see how i want the layout to look like. I created it in WPF in 3 minutes, but after 2 hrs of searching i still dont know how to make this layout in Radzen/Blazor/Bootstrap.
Here is the code for the layout in WPF, very intuitive and easy to read:
<Grid>
<DockPanel>
<StackPanel Margin="10">
<!--Parameters and button-->
</StackPanel>
<DockPanel>
<StackPanel Margin="10,0,0,0" DockPanel.Dock="Bottom" Orientation="Horizontal">
<Button Content="View 1" Margin="5"/>
<Button Content="View 2" Margin="5"/>
<Button Content="View 3" Margin="5"/>
<Button Content="View 4" Margin="5"/>
</StackPanel>
<Border DockPanel.Dock="Top" Margin="10,10,10,0" Background="White" BorderBrush="Gray" BorderThickness="1"/>
</DockPanel>
</DockPanel>
</Grid>
After my 2 hrs th eonly progress i have made is that if you do: class="hstack" on a div then it becomes a stackpanel like in WPF, which is helpful. I still dont know if there is any equivalent to dockpanel, or how i align/dock elements to top-right or bottom or whatever. It feels like this layout is pretty simple and shouldnt take me an entire day to research to just dock a panel to the top right.
Anyone either can translate my code to bootstrap, or like, point me to the right direction. Google isnt giving me the results im looking for.