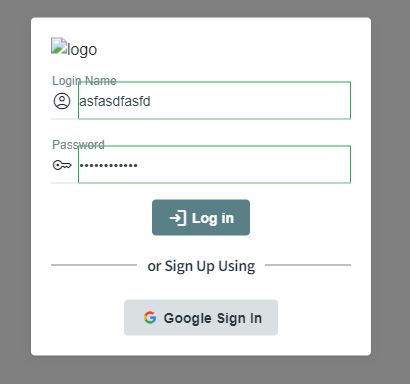
I created a login form.
But it shows green border after a field is losing focus.
I would like to remove the green border.
May I know how?

I am using .NET 8.0 and Radzen.Blazor 5.2.9.
The them is "software"
here is my source code:
<RadzenTemplateForm Data=@user Submit="@(async (User args) => await OnValidateUser(args))">
<RadzenStack Orientation="Orientation.Vertical" AlignItems="AlignItems.Center">
<RadzenFormField Text="Login Name" Variant="Variant.Text" Style="width:300px;text-align:left">
<Start>
<RadzenIcon Icon="account_circle" />
</Start>
<ChildContent>
<RadzenTextBox @bind-Value="user.LoginName" Name="LoginName" />
<RadzenRequiredValidator Component="LoginName" Text="Login name is required" />
</ChildContent>
</RadzenFormField>
<RadzenFormField Text="Password" Variant="Variant.Text" Style="width:300px;text-align:left">
<Start>
<RadzenIcon Icon="key" />
</Start>
<ChildContent>
<RadzenPassword @bind-Value="user.Password" Name="Password"/>
<RadzenRequiredValidator Component="Password" Text="Password is required" />
</ChildContent>
</RadzenFormField>
<RadzenButton ButtonType="ButtonType.Submit" Size="ButtonSize.Medium" Icon="login" Text="Log in" />
</RadzenStack>
</RadzenTemplateForm>
<RadzenStack Orientation="Orientation.Vertical" AlignItems="AlignItems.Center">
<RadzenText TextStyle="TextStyle.Subtitle1" Style="margin-top:20px;width:100%" class="horizontal-line">or Sign Up Using</RadzenText>
<RadzenButton Image="img/google_g_icon.png" ButtonStyle="ButtonStyle.Base" Click="@(() => NavigationManager.NavigateTo("/Identity/Login", true))">
<RadzenImage Path="img/google_g_icon.png" Style="width: 20px; height: 20px;" />
<span class="rz-button-text">Google Sign In</span>
</RadzenButton>
</RadzenStack>