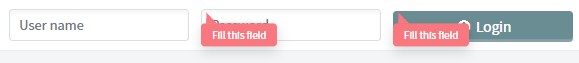
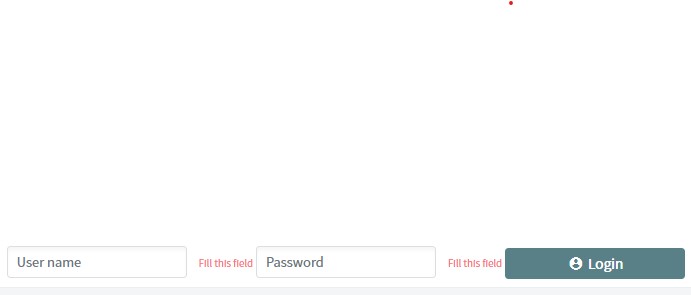
How can I shift a RadzenRequiredValidator message to a validated field?
<RadzenTemplateForm Data="@loginInfo" TItem="LoginInfo" Submit="@OnSubmit" InvalidSubmit="@OnInvalidSubmit">
<RadzenTextBox Name="TexbBoxUsername" Placeholder="@L["UserName"]" @bind-Value="loginInfo.Username" Style=" margin-right: 10px; width: 200px; margin-bottom:10px" />
<RadzenRequiredValidator Component="TexbBoxUsername" Text="@L["ERR_FILL_THIS_FIELD"]" Popup="@popup" />
<RadzenPassword Name="TexbBoxPassword" Placeholder="@L["Password"]" @bind-Value="loginInfo.Password" Style="margin-bottom: 10px; margin-right: 10px; width: 200px;" />
<RadzenRequiredValidator Component="TexbBoxPassword" Text="@L["ERR_FILL_THIS_FIELD"]" Popup="@popup" />
<RadzenButton Name="ButtonLogin" ButtonType="ButtonType.Submit" Text="@L["Login"]" Icon="account_circle" Style="margin-right: 10px; width: 200px;" />
</RadzenTemplateForm>
@code {
class LoginInfo
{
public string Username { get; set; }
public string Password { get; set; }
}
LoginInfo loginInfo = new LoginInfo();
bool popup = false;
void OnSubmit(LoginInfo li)
{
}
void OnInvalidSubmit(FormInvalidSubmitEventArgs args)
{
}
}