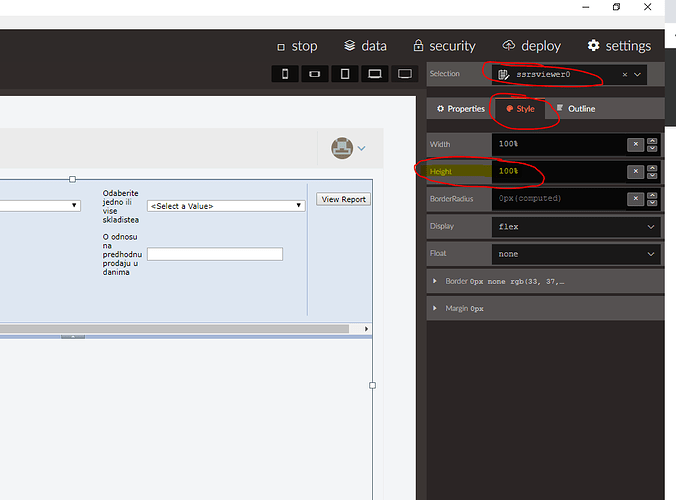
In Radzen studio there is style properties,
That style accepts percents as value,
Width value works perfect,
Height value if set in percent (e.g. 100%) that does not works.
Is there work around to set 100% height of component in default layout, whit footer and side menu
This is how 100% height behaves in HTML and CSS - it occupies 100% of the height of the parent element. If the parent element doesn't have its height set it won't work.
I apologise if my question was unclear,
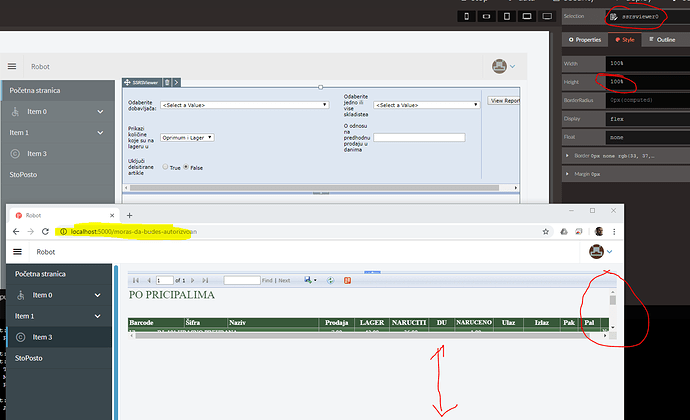
Setting 100% height for controls does not stretch them in browser.
If you set 100% height of control , browser does not render it in full mode.
Here is sample with reportviewer control.
I am trying to avoid double vertical scroll bars on my pages.
If i set fixed height for some control, users with higher resolution will have gap between footer and bottom of control, on other way if I set higher height for control, users whit smaler resolution wll have double scrol bars on that page, one set by page other set by control itself.
Yes, setting 100% height won't stretch them unless a parent component has a fixed Height set. Again - this is how CSS height works.
Can you give us a hint which parent component we should fix the height for this to work? For certain pages this would improve the aesthetics greatly.
Thx,
Johnny
Haven’t cracked it yet but this looks to be the way to go. Just got to figure out how to introduce the code.
.container {
min-height: calc(~"100vh - 150px");
}
As per the link korchev mentioned
If we add this to the main Radzen CSS will it get overridden during upgrades etc.?
Johnny
Johnny,
I never got the CSS to work (could be my limitations). The best i could do is set heights at xx vh and it works pretty well.
If you do put it in the style.css you then you put that file in the ignore list then it should be ok.
Let me know if you get the calc to work, I'd really like to use it.
thanks
john
The PanelMenu to the side is set to 100% height (using the default template). I must be doing something wrong as well (could be my limitations) since the change to style.css just borked the whole layout.
I always found MXML and XAML far more effective in laying out beautiful SPAs.
Johnny