Try also setting height to 0 (it is required for the percentage height to work):
<RadzenCard style="flex: 1; height: 0">
Here is a complete page using the Northwind database.
<div style="height:100vh; display: flex; flex-direction: column">
<RadzenCard style="height: 200px">200px</RadzenCard>
<RadzenCard style="flex: 1; height: 0">
<RadzenDataGrid Data="@orderDetails" TItem="OrderDetail" AllowPaging="true" Style="height:100%"
PageSize="25" AllowFiltering="true" AllowSorting="true">
<Columns>
<RadzenDataGridColumn TItem="OrderDetail" Property="OrderID" Title="OrderID" />
<RadzenDataGridColumn TItem="OrderDetail" Property="ProductID" Title="ProductID" />
<RadzenDataGridColumn TItem="OrderDetail" Property="UnitPrice" Title="Unit Price">
<Template Context="detail">
@String.Format(new System.Globalization.CultureInfo("en-US"), "{0:C}", detail.UnitPrice)
</Template>
</RadzenDataGridColumn>
<RadzenDataGridColumn TItem="OrderDetail" Property="Quantity" Title="Quantity" />
<RadzenDataGridColumn TItem="OrderDetail" Property="Discount" Title="Discount">
<Template Context="detail">
@String.Format("{0}%", detail.Discount * 100)
</Template>
</RadzenDataGridColumn>
</Columns>
</RadzenDataGrid>
</RadzenCard>
</div>
@code {
IEnumerable<OrderDetail> orderDetails;
protected override void OnInitialized()
{
base.OnInitialized();
orderDetails = dbContext.OrderDetails;
}
}
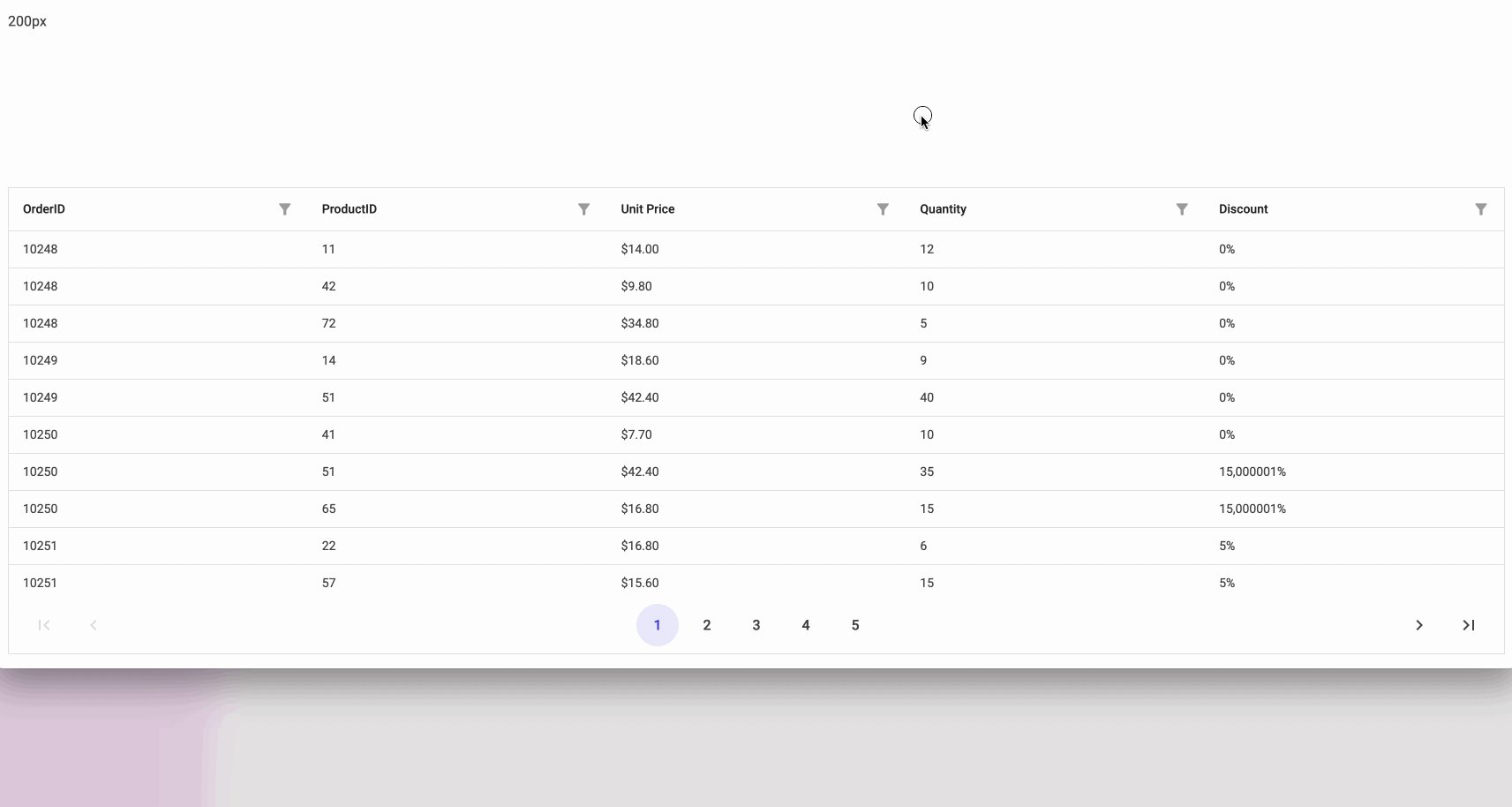
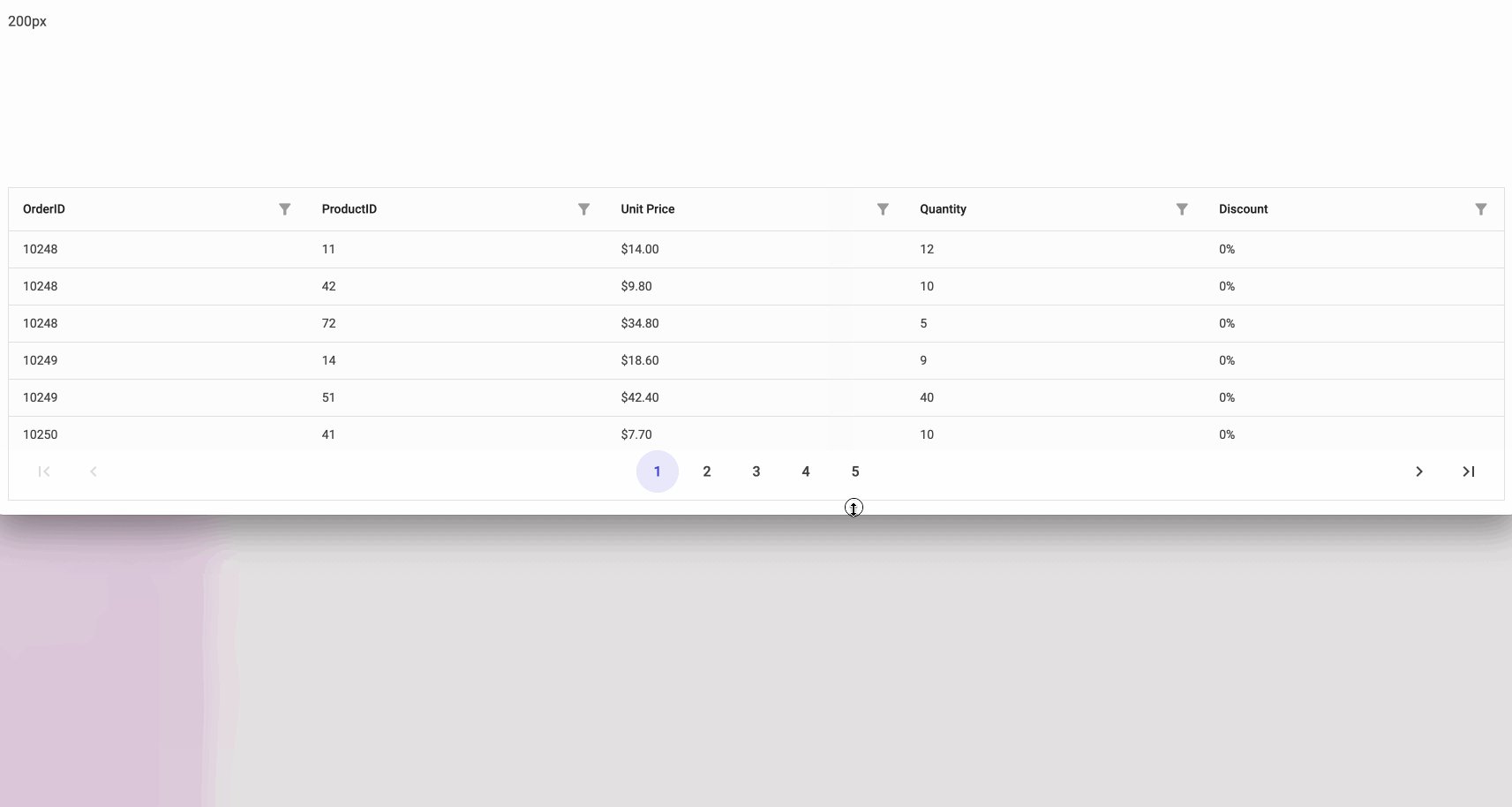
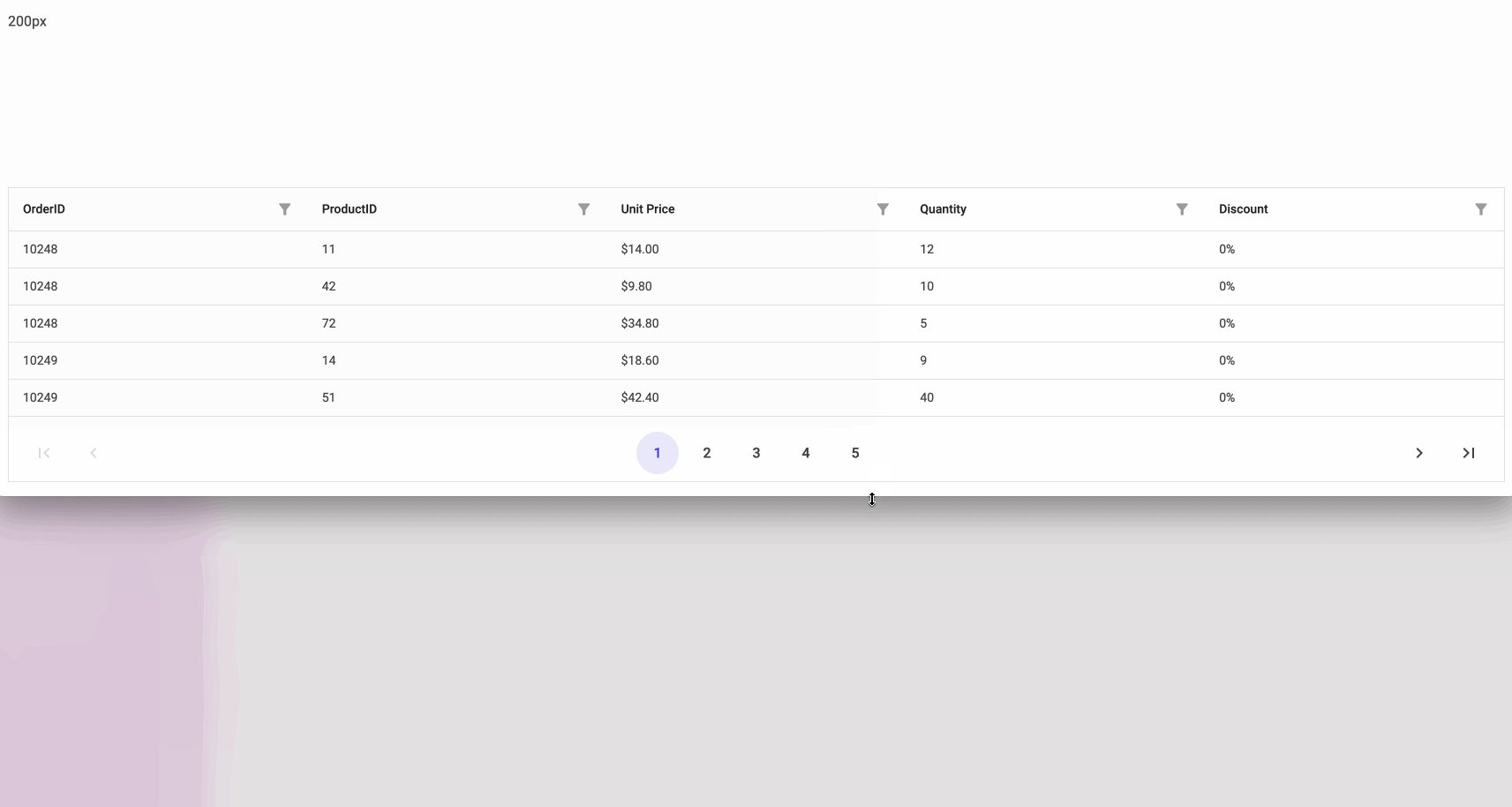
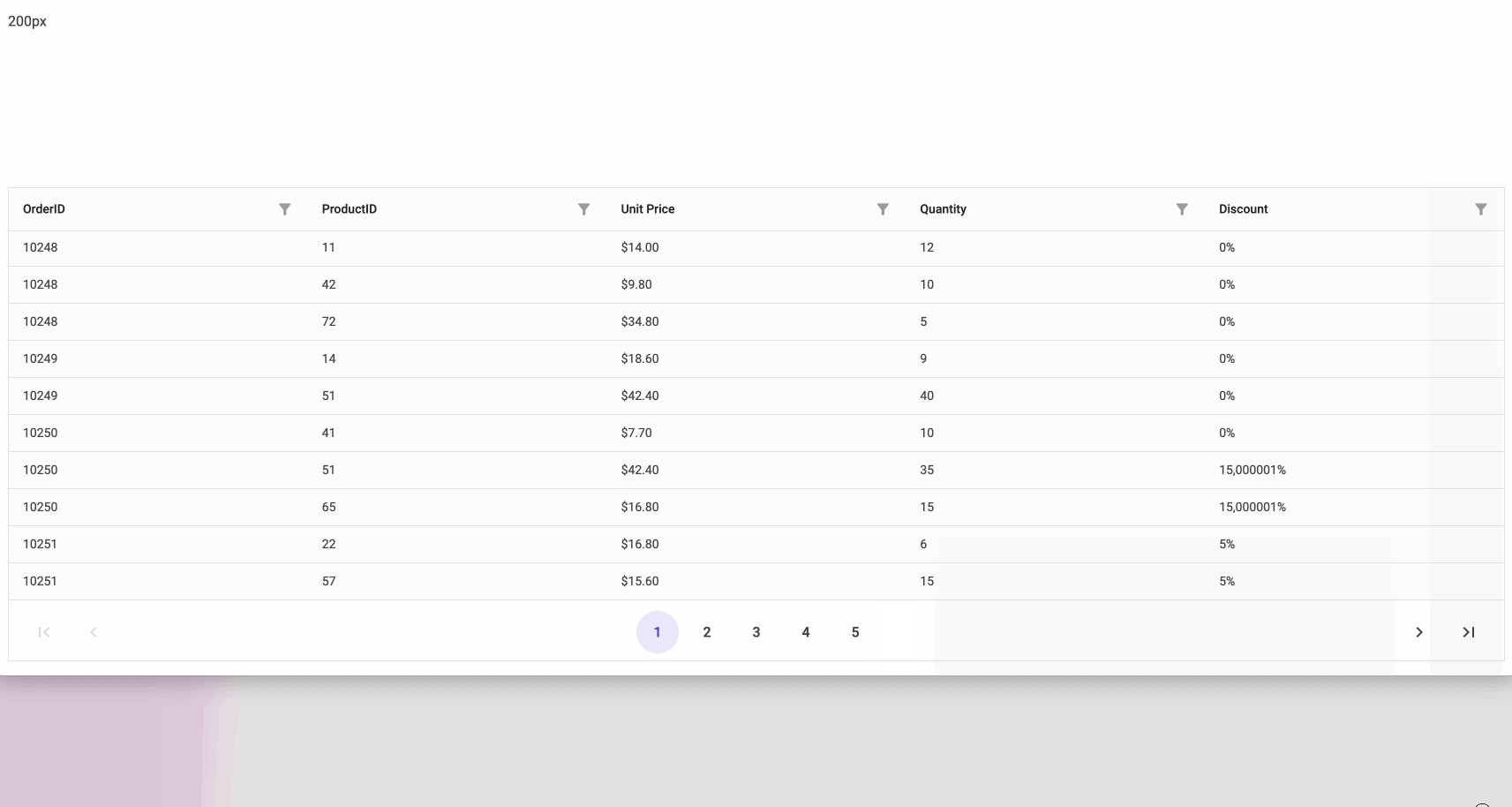
And here is how it behaves.