I'm following the demo and unable to upload pictures to the database. I see no errors but the image does not show on the "Add Application User" form and nothing is uploaded to the Picture field in the database. I'm able to see the "FirstName" & "LastName" data being uploaded correctly.
This is the part of the Demo tutorial I'm stuck at:
What am I doing wrong?
Are you by any chance trying to upload bigger files (a few megabytes)?
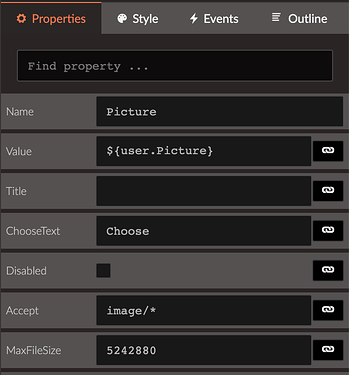
Can you show us the configuration of the FileInput in the Profile page?
I'm obviously new to using Radzen and have not created any custom code. I've been following the tutorial that I posted above.
The Profile.razor page was not modified from the default scaffolding. There is no FileInput component on the Profile.razor page that I can see.
Did you mean the AddApplicationUser.razor? That's the page in the tutorial where a FileInput was added to the form. I pasted the entire file below.
Thank you for your help!
@page "/add-application-user"
@layout MainLayout
@inherits RadzenCrm2.Pages.AddApplicationUserComponent
@using Radzen
@using Radzen.Blazor
@using RadzenCrm2.Models.Crm
@using Microsoft.AspNetCore.Identity;
@using RadzenCrm2.Models
@using Microsoft.AspNetCore.Authorization
@attribute [Authorize(Roles="Sales Manager")]
<RadzenContent Container="main">
<ChildContent>
<div class="row">
<div class="col-md-12">
<RadzenTemplateForm Data="@user" TItem="ApplicationUser" Visible="@(user != null)" Submit="@Form0Submit">
<ChildContent>
<div style="margin-bottom: 1rem" class="row">
<div class="col-md-3">
<RadzenLabel Component="Email" style="width: 100%" Text="Email">
</RadzenLabel>
</div>
<div class="col-md-9">
<RadzenTextBox style="display: block; width: 100%" @bind-Value="@(user.Email)" Name="Email">
</RadzenTextBox>
<RadzenRequiredValidator Component="Email" style="position: absolute" Text="Email is required">
</RadzenRequiredValidator>
</div>
</div>
<div style="margin-bottom: 1rem" class="row">
<div class="col-md-3">
<RadzenLabel Component="FirstName" style="width: 100%" Text="First Name">
</RadzenLabel>
</div>
<div class="col-md-9">
<RadzenTextBox style="display: block; width: 100%" @bind-Value="@(user.FirstName)" Name="FirstName">
</RadzenTextBox>
<RadzenRequiredValidator Component="FirstName" style="position: absolute" Text="First Name is required">
</RadzenRequiredValidator>
</div>
</div>
<div style="margin-bottom: 1rem" class="row">
<div class="col-md-3">
<RadzenLabel Component="LastName" style="width: 100%" Text="Last Name">
</RadzenLabel>
</div>
<div class="col-md-9">
<RadzenTextBox style="display: block; width: 100%" @bind-Value="@(user.LastName)" Name="LastName">
</RadzenTextBox>
<RadzenRequiredValidator Component="LastName" style="position: absolute" Text="Last Name is required">
</RadzenRequiredValidator>
</div>
</div>
<div style="margin-bottom: 1rem" class="row">
<div class="col-md-3">
<RadzenLabel Component="Picture" style="width: 100%" Text="Picture">
</RadzenLabel>
</div>
<div class="col-md-9">
<RadzenFileInput Name="Picture" TValue="dynamic">
</RadzenFileInput>
<RadzenRequiredValidator Component="Picture" style="position: absolute" Text="Picture is required">
</RadzenRequiredValidator>
</div>
</div>
<div style="margin-bottom: 1rem" class="row">
<div class="col-md-3">
<RadzenLabel Component="RoleNames" style="width: 100%" Text="Roles">
</RadzenLabel>
</div>
<div class="col-md-9">
<RadzenDropDown Data="@roles" Multiple="true" style="width: 100%" TextProperty="Name" @bind-Value="@(user.RoleNames)" ValueProperty="Name" Name="RoleNames">
</RadzenDropDown>
</div>
</div>
<div style="margin-bottom: 1rem" class="row">
<div class="col-md-3">
<RadzenLabel Component="Password" style="width: 100%" Text="Password">
</RadzenLabel>
</div>
<div class="col-md-9">
<RadzenPassword style="display: block; width: 100%" @bind-Value="@(user.Password)" Name="Password">
</RadzenPassword>
<RadzenRequiredValidator Component="Password" style="position: absolute" Text="Password is required">
</RadzenRequiredValidator>
</div>
</div>
<div style="margin-bottom: 1rem" class="row">
<div class="col-md-3">
<RadzenLabel Component="ConfirmPassword" style="width: 100%" Text="Confirm password">
</RadzenLabel>
</div>
<div class="col-md-9">
<RadzenPassword style="display: block; width: 100%" @bind-Value="@(user.ConfirmPassword)" Name="ConfirmPassword">
</RadzenPassword>
<RadzenRequiredValidator Component="ConfirmPassword" style="position: absolute" Text="ConfirmPassword is required">
</RadzenRequiredValidator>
</div>
</div>
<div class="row">
<div class="col offset-sm-3">
<RadzenButton ButtonStyle="ButtonStyle.Primary" ButtonType="ButtonType.Submit" Icon="save" Text="Save">
</RadzenButton>
<RadzenButton ButtonStyle="ButtonStyle.Light" Text="Cancel" Click="@Button2Click">
</RadzenButton>
</div>
</div>
</ChildContent>
</RadzenTemplateForm>
</div>
</div>
</ChildContent>
</RadzenContent>
Hi @cottomatte,
It seems the tutorial is missing a setting - the Value property of the FileInput should be set to ${user.Picture}
We will address that immediately.
That was it. Sorry I should have seen that.
There was another page that required updating:
EditApplicationUser
Thanks again!