Can someone please advise how to improve RadzenStack with button to stick to the top of the page? I spent hours on this and it is behaving the same.
This is the toolbar definition (shortened version):
<PageTitle>Document</PageTitle>
<RadzenStack class="sticky-buttons" Orientation="Orientation.Horizontal" AlignItems="Radzen.AlignItems.Center" JustifyContent="Radzen.JustifyContent.Left" Gap="1.5rem" Visible="true">
<RadzenToggleButton @bind-Value=@ButtonEditStateOn
Style="width:150px" />
<RadzenButton Text="Save"
Click="@ButtonSaveClick" />
<RadzenButton Text="Close"
ButtonStyle="ButtonStyle.Warning"
Click="@ButtonCloseClick" Icon="clear" />
<RadzenButton Text="Delete"
@onclick:stopPropagation="true" />
</RadzenStack>
And this is CSS for it:
.sticky-buttons {
position: sticky;
top: 0px;
z-index: 1000;
height: 50px;
background-color: var(--rz-white);
box-shadow: 0 5px 20px rgba(0, 0, 0, 0.1); /* This mimics rz-shadow-3 */
border-radius: 3px; /* This mimics rz-border-radius-3 */
padding: 0.5rem; /* This mimics rz-p-2 */
margin: 1rem calc(-1 * var(--rz-card-padding));
}
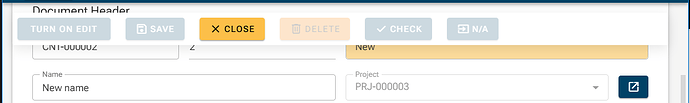
Currently buttons are stuck to the top so toolbar is always visible, but it moves a bit up when user starts scrolling the page down and it is a "floating box", so when page is moving, toolbar floats above and page is visible around the toolbar (also above the toolbar, between toolbar and browser top side). See image of the page scrolled a bit down:
I really appreciate your input.