Dear Team,
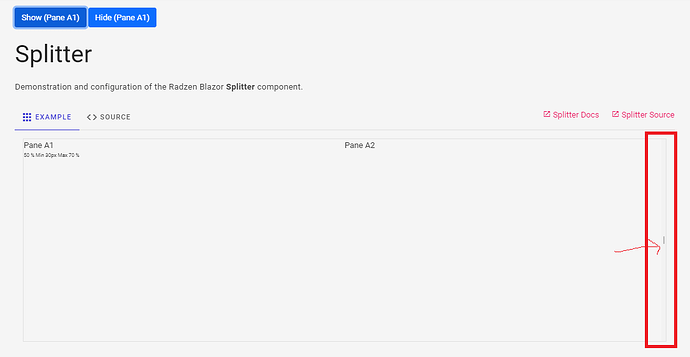
I want to Visible or not Visible RadzenSplitter RadzenSplitterPane visible="@Isvisible" by using button click
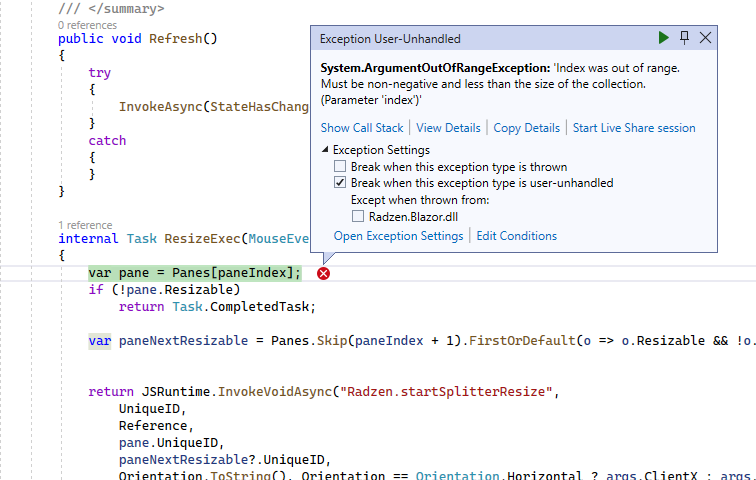
I have the issue when click more than one on button for splitter-bar
this code
@page "/splitter"
<button class="btn btn-primary" @onclick="NotVisible">Hide (Pane A1)</button>
<button class="btn btn-primary" @onclick="OnVisible">Show (Pane A1)</button>
<RadzenExample Name="Splitter">
<RadzenSplitter Orientation="Orientation.Horizontal" Collapse=@OnCollapse Expand=@OnExpand style="height: 400px; border: 1px solid rgba(0,0,0,.08);">
<RadzenSplitterPane Visible="@IsVisible" Size="50%" Min="30px" Max="70%">
Pane A1
<div style="font-size: 10px;"> 50 % Min 30px Max 70 %</div>
</RadzenSplitterPane>
<RadzenSplitterPane Collapsible="false">
Pane A2
</RadzenSplitterPane>
</RadzenSplitter>
</RadzenExample>
<EventConsole @ref=@console Class="mt-4" />
@code {
EventConsole console;
public bool IsVisible { get; set; } = true;
void OnVisible()
{
IsVisible=true;
}
void NotVisible()
{
IsVisible = false;
}
void OnCollapse(RadzenSplitterEventArgs args)
{
console.Log($"Pane {args.PaneIndex} Collapse");
}
void OnExpand(RadzenSplitterEventArgs args)
{
console.Log($"Pane {args.PaneIndex} Expand");
}
}```