Dears Team,
Can you fixed textbox in the top of menu while scrollbar move to the down when using RadzenSidebar
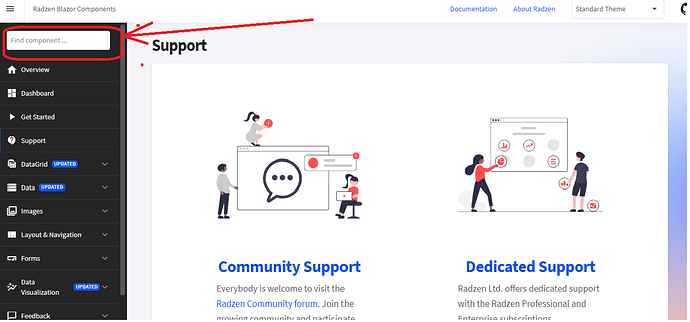
I think placing the search-box in the header would be more convenient ![]()
This textbox for search menu not site
We implemented it a few moments ago. Here is the relevant code:
<RadzenSidebar @ref="@sidebar0" @bind-Expanded="@sidebarExpanded" class="demos-sidebar" style="display: flex; flex-direction: column">
<div style="padding: 1rem">
<RadzenTextBox Placeholder="Find component ..." type="search" @oninput="@FilterPanelMenu" style="width: 100%" />
</div>
<div style="flex: 1; overflow: auto">
<RadzenPanelMenu Match="NavLinkMatch.Prefix" Click="@PanelMenuClick">
@foreach (var category in examples)
{
<NavigationItem @bind-Expanded=@category.Expanded Example=@category>
@if (category.Children != null)
{
@foreach (var example in category.Children)
{
if (example.Children != null)
{
<NavigationItem @bind-Expanded=@example.Expanded Example=@example>
@foreach (var child in example.Children)
{
<NavigationItem @bind-Expanded=@child.Expanded Example=@child />
}
</NavigationItem>
}
else
{
<NavigationItem @bind-Expanded=@example.Expanded Example=@example />
}
}
}
</NavigationItem>
}
</RadzenPanelMenu>
</div>
</RadzenSidebar>
The most important parts are:
- The RadzenSidebar has
style="display: flex; flex-direction: column" - The RadzenPanelMenu is wrapped in a
<div style="flex: 1; overflow: auto">
1 Like