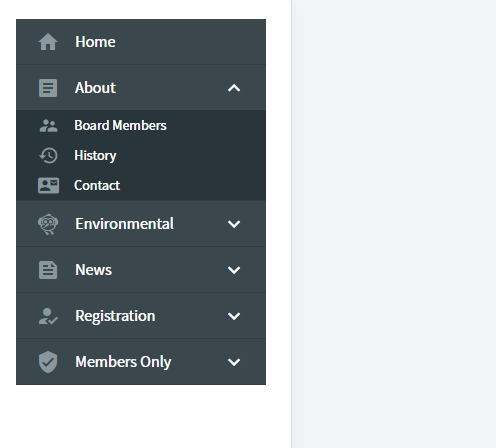
Indeed, this is how the RadzenPanelMenu component looks like by default.
Hi,
My users are asking if I can indent the sub menu options in the PanelMenu component.
They say if all are expanded, it's hard to know which level they are looking at.
I suppose I can do that in the menu text using non-breaking spaces or something like that.
But I was just wondering if there is an attribute to indent automatically, based on level.
Or an option to change the color to indicate the level.
Thanks,
Mike
I was able to indent my menu items with the Style attribute.
Style="text-indent: 10px;"
I add 10px for each level of indentation.
It's not perfect, but it will work for now.
For example, the little colored line indicating which menu option is selected also gets indented. Not what I want, but that's minor. And the arrow icon for expanding submenus gets shifted to the right and left a bit. Again, not a huge deal.
But maybe in the future this component can get an option for indentation size for sub-menus, which will work better than my solution.
Thanks,
Mike