Hello,
I am using the RadzenPanelMenu with several items and subitems.
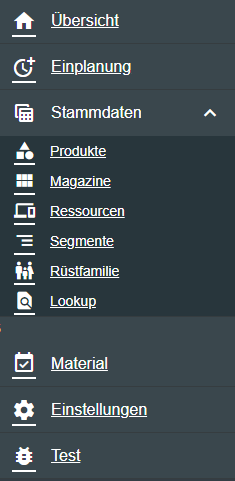
Don´t know since when exactly, but all of a sudden all RadzenPanelMenuItem with a Path-property are being displayed as hyperlinks.

Here´s the razor code:
<div class="@NavMenuCssClass">
<RadzenPanelMenu>
<RadzenPanelMenuItem Text="Übersicht" Icon="home" Path="index"></RadzenPanelMenuItem>
<RadzenPanelMenuItem Text="Einplanung" Path="einplanen/planung" Icon="more_time"></RadzenPanelMenuItem>
<AuthorizeView Roles="Admin, Anwender, SFU">
<Authorized>
<RadzenPanelMenuItem Text="Stammdaten" Icon="table_view" Expanded="true">
<RadzenPanelMenuItem Text="Produkte" Path="stammdaten/produkte" Icon="category"></RadzenPanelMenuItem>
<RadzenPanelMenuItem Text="Magazine" Path="stammdaten/magazine" Icon="view_module"></RadzenPanelMenuItem>
<RadzenPanelMenuItem Text="Ressourcen" Path="stammdaten/ressourcen" Icon="devices"></RadzenPanelMenuItem>
<RadzenPanelMenuItem Text="Segmente" Path="stammdaten/segmente" Icon="segment"></RadzenPanelMenuItem>
<RadzenPanelMenuItem Text="Rüstfamilie" Path="stammdaten/ruestfamilien" Icon="family_restroom"></RadzenPanelMenuItem>
<RadzenPanelMenuItem Text="Lookup" Path="stammdaten/lookup" Icon="find_in_page"></RadzenPanelMenuItem>
</RadzenPanelMenuItem>6
</Authorized>
</AuthorizeView>
<AuthorizeView Roles="Admin, Anwender, SFU">
<Authorized>
<RadzenPanelMenuItem Text="Material" Path="material/material" Icon="event_available"></RadzenPanelMenuItem>
</Authorized>
</AuthorizeView>
<AuthorizeView Roles="Admin, Anwender, Lesen, SFU">
<Authorized>
<RadzenPanelMenuItem Text="Einstellungen" Path="Einstellungen/einstellungen" Icon="settings" ></RadzenPanelMenuItem>
</Authorized>
</AuthorizeView>
<AuthorizeView Roles="Admin">
<Authorized>
<RadzenPanelMenuItem Text="Test" Path="test/test" Icon="bug_report"></RadzenPanelMenuItem>
</Authorized>
</AuthorizeView>
</RadzenPanelMenu>
</div>
I am using VS 2022, .net Core 6.
Any ideas how to get rid of those underlines?
Thanks in advance,
Andre