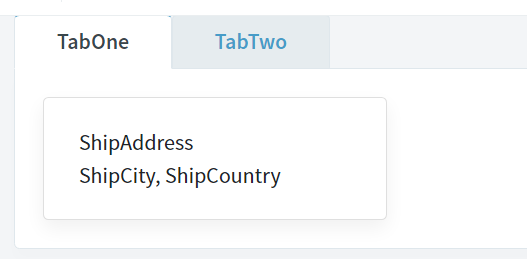
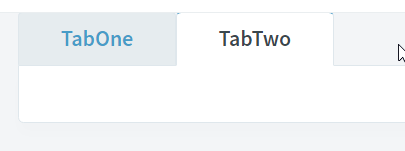
I am new to Radzen and want to create tabs that contain links. However I am puzzled why RadzenLink does not show up in the tabs while other components such as RadzenCard do. Below is the code snippet for the screenshots I have attached. I really appreciate if someone can help.
<RadzenTabs>
<Tabs>
<RadzenTabsItem Text="TabOne">
<RadzenCard Style="width: 250px;">
<div>
<div>
<div>ShipAddress</div>
<div>ShipCity, ShipCountry</div>
<div>
<RadzenLink Name="LinkA" Path="LinkAPath" />
</div>
</div>
</div>
</RadzenCard>
</RadzenTabsItem>
<RadzenTabsItem Text="TabTwo">
<RadzenLink Name="LinkA" Path="LinkAPath"/>
<RadzenLink Name="LinkB" Path="LinkBPath"/>
<RadzenLink Name="LinkC" Path="Link3Path" />
</RadzenTabsItem>
</Tabs>
</RadzenTabs>