I have created a custom Razor component that enscapsulates a RadzenHtmlEditor component with my desired defaults.
For the RadzenHtmlEditorBackground sub-item, I want to specify a starting colour other than the default blue.
Here is my entire code:
@using System.Text.RegularExpressions;
@code {
[Parameter]
public string Value { get; set; } = string.Empty;
[Parameter]
public EventCallback<string> ValueChanged { get; set; }
[Parameter]
public bool Disabled { get; set; }
[Parameter]
public string Height { get; set; } = "100%";
[Parameter]
public string Width { get; set; } = "100%";
private string styleValue => $"height: {ValidateCssSize(Height)}; width: {ValidateCssSize(Width)};";
private string highlight = "rgba(255, 215, 0, 0.30)";
private static string ValidateCssSize(string value)
{
if (string.IsNullOrWhiteSpace(value)) return "100%";
// allow standard CSS size units
if (Regex.IsMatch(value, @"^\d+(px|em|rem|%|vh|vw|vmin|vmax)$")) return value;
// allow CSS calc() expressions
if (Regex.IsMatch(value, @"^calc\([\d+\-*\/().%a-z\s]+\)$", RegexOptions.IgnoreCase)) return value;
return "100%";
}
private async Task OnValueChanged(string newValue)
{
Value = newValue;
await ValueChanged.InvokeAsync(newValue);
}
}
<RadzenHtmlEditor @bind-Value="@Value" Style="@styleValue" Disabled="@Disabled">
<RadzenHtmlEditorUndo />
<RadzenHtmlEditorRedo />
<RadzenHtmlEditorSeparator />
<RadzenHtmlEditorBold />
<RadzenHtmlEditorItalic />
<RadzenHtmlEditorUnderline />
<RadzenHtmlEditorStrikeThrough />
<RadzenHtmlEditorSeparator />
<RadzenHtmlEditorAlignLeft />
<RadzenHtmlEditorAlignCenter />
<RadzenHtmlEditorAlignRight />
<RadzenHtmlEditorJustify />
<RadzenHtmlEditorSeparator />
<RadzenHtmlEditorUnorderedList />
<RadzenHtmlEditorOrderedList />
<RadzenHtmlEditorSeparator />
<RadzenHtmlEditorColor ShowHSV="false" ShowRGBA="false" ShowColors="true" ShowButton="false">
<RadzenHtmlEditorColorItem Value="black" />
<RadzenHtmlEditorColorItem Value="firebrick" />
<RadzenHtmlEditorColorItem Value="red" />
<RadzenHtmlEditorColorItem Value="orange" />
<RadzenHtmlEditorColorItem Value="gold" />
<RadzenHtmlEditorColorItem Value="yellowgreen" />
<RadzenHtmlEditorColorItem Value="green" />
<RadzenHtmlEditorColorItem Value="dodgerblue" />
<RadzenHtmlEditorColorItem Value="mediumblue" />
<RadzenHtmlEditorColorItem Value="purple" />
<RadzenHtmlEditorColorItem Value="fuchsia" />
</RadzenHtmlEditorColor>
<RadzenHtmlEditorBackground ShowHSV="false" ShowRGBA="false" ShowColors="true" ShowButton="false" Value="@highlight">
<RadzenHtmlEditorColorItem Value="rgba(255, 255, 255, 0)" />
<RadzenHtmlEditorColorItem Value="rgba(255, 99, 71, 0.30)" />
<RadzenHtmlEditorColorItem Value="rgba(255, 165, 0, 0.30)" />
<RadzenHtmlEditorColorItem Value="rgba(255, 215, 0, 0.30)" />
<RadzenHtmlEditorColorItem Value="rgba(154, 205, 50, 0.30)" />
<RadzenHtmlEditorColorItem Value="rgba(135, 206, 250, 0.30)" />
<RadzenHtmlEditorColorItem Value="rgba(147, 112, 219, 0.30)" />
<RadzenHtmlEditorColorItem Value="rgba(192, 192, 192, 0.30)" />
</RadzenHtmlEditorBackground>
<RadzenHtmlEditorRemoveFormat />
<RadzenHtmlEditorSeparator />
<RadzenHtmlEditorLink />
<RadzenHtmlEditorUnlink />
</RadzenHtmlEditor>
And here is the part causing the issue:
<RadzenHtmlEditorBackground ShowHSV="false" ShowRGBA="false" ShowColors="true" ShowButton="false" Value="@highlight">
If I set the Value property, it no longer changes to the currently selected RadzenHtmlEditorColorItem.
Before selection:

Choosing a colour:

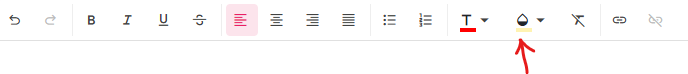
After choosing a colour, it retains the default value:
![]()
If I do not pre-set the Value property, the after-selection colour matches my choice:
![]()
How do I fix this?